Blöcke – Floating Buttons nutzen
Sie möchten Ihrem Kurs einen Link bzw. einen Sprung einer bestimmten Stelle Kurs hinzufügen, die auf allen Seiten dauerhaft verfügbar ist, um den Lernenden die Navigation zu erleichtern? Dies lässt sich mit Floating Buttons bewerkstelligen.

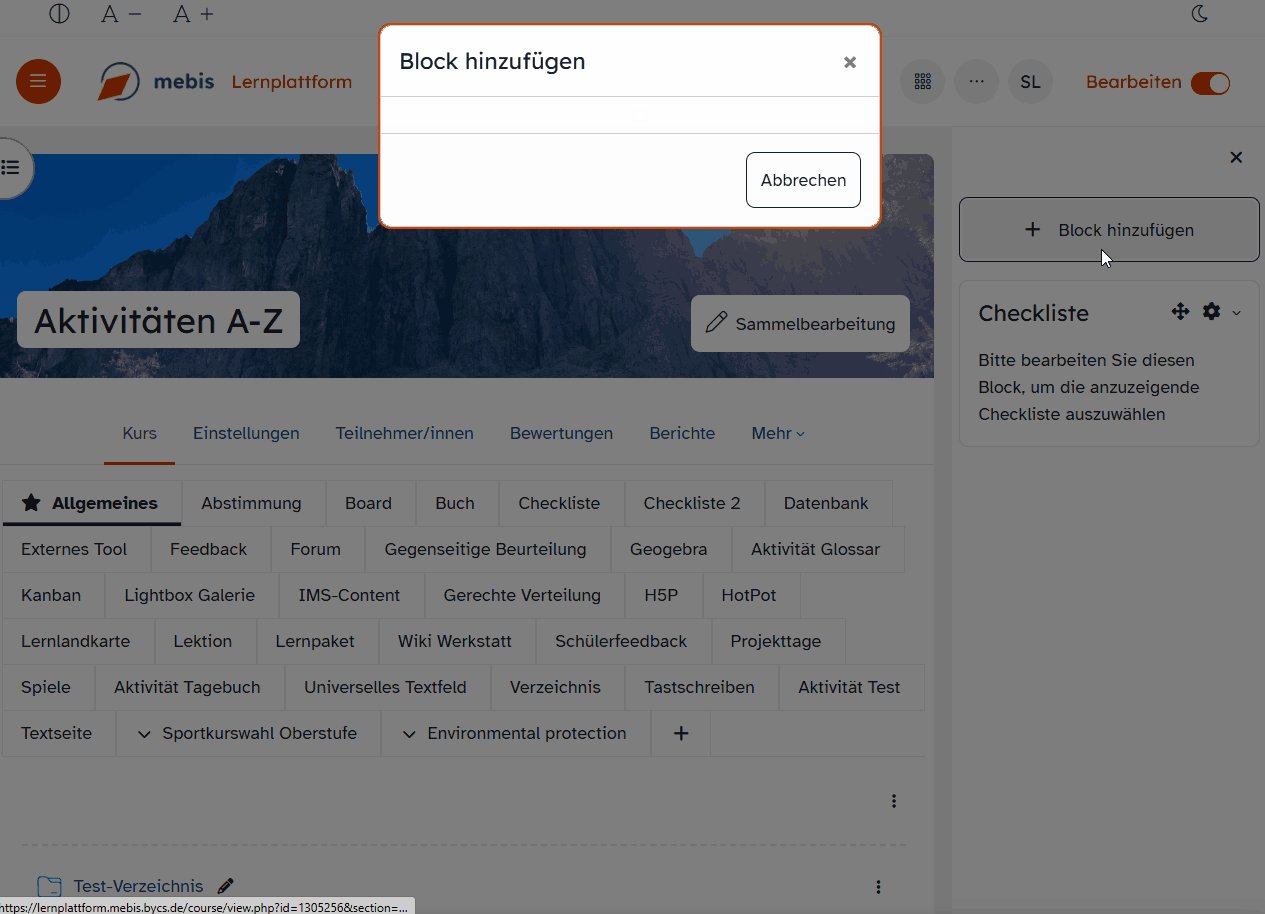
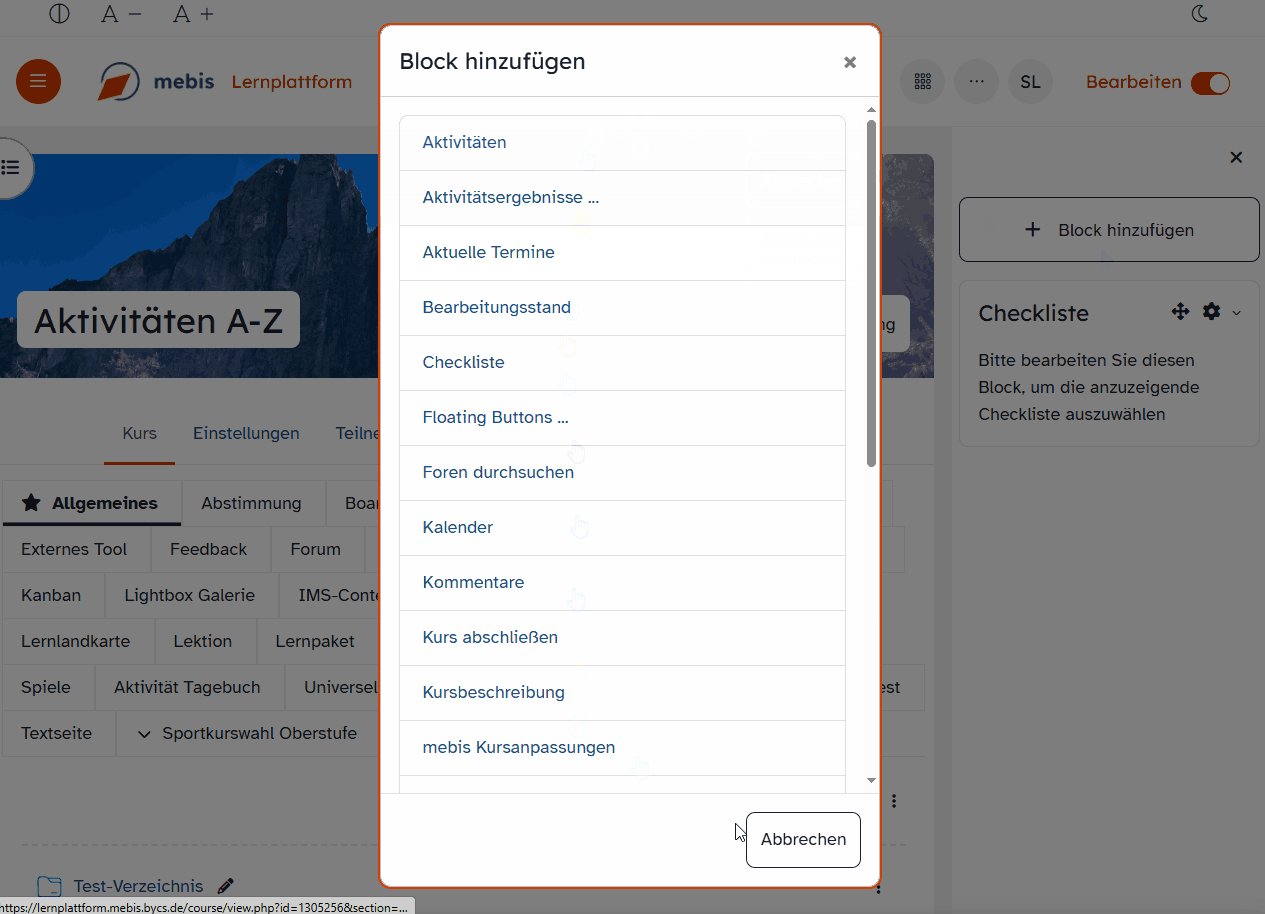
Wechseln Sie in Ihrem Kurs in den Bearbeitungsmodus, indem Sie den Schieberegler in der Topbar neben Bearbeiten aktivieren. Klicken Sie nun auf das am rechten Rand des Browserfensters erscheinende Pfeil-Symbol, um die Blockleiste zu öffnen. Wählen Sie den Button + Block hinzufügen an und im sich öffnenden Auswahlmenü die Option Floating Buttons...
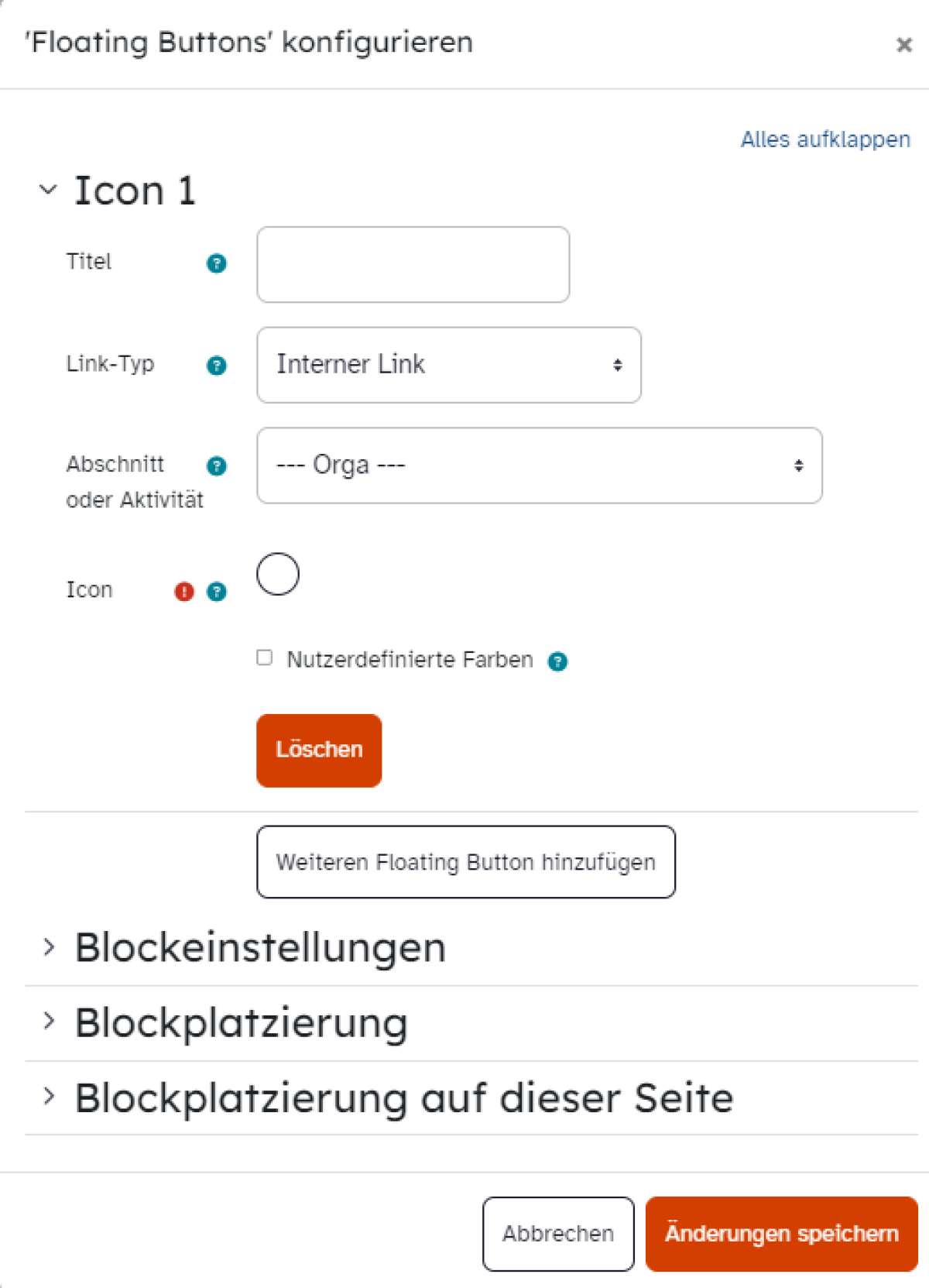
Sie werden automatisch zu einem Fenster geleitet, in dem Sie die Floating Buttons konfigurieren. Für das erste Icon sind die Einstellungen (Icon 1) standardmäßig geöffnet. Vergeben Sie für den zu erstellenden Button einen Titel im entsprechenden freien Feld. Dieser erscheint später als Pop-up, sobald man im Kurs mit dem Mauszeiger auf dem Floating Button verweilt.
Wählen Sie dann im Drop-down-Menü Link-Typ aus, ob der Button auf einen internen Link, auf eine Aktivität oder einen Abschnitt im Kurs, einen externen Link zu einer anderen Webseite oder einen Link zu einer moodle-Funktion verweist.
Je nachdem, wofür Sie sich in diesem Menü entscheiden, verändern sich die zugehörigen Konfigurationsmöglichkeiten in den folgenden Menüs. Wählen Sie entweder aus dem Drop-down-Menü Abschnitt oder Aktivität aus, wohin der interne Link führt, geben eine URL für den externen Link an oder entscheiden sich im Menü Funktion, welche moodle-Funktion, d. h. welche Funktion in der Lernplattform (z. B. : nächster Abschnitt), aufgerufen wird.
Bestätigen Sie Ihre Auswahl mit einem Mausklick.
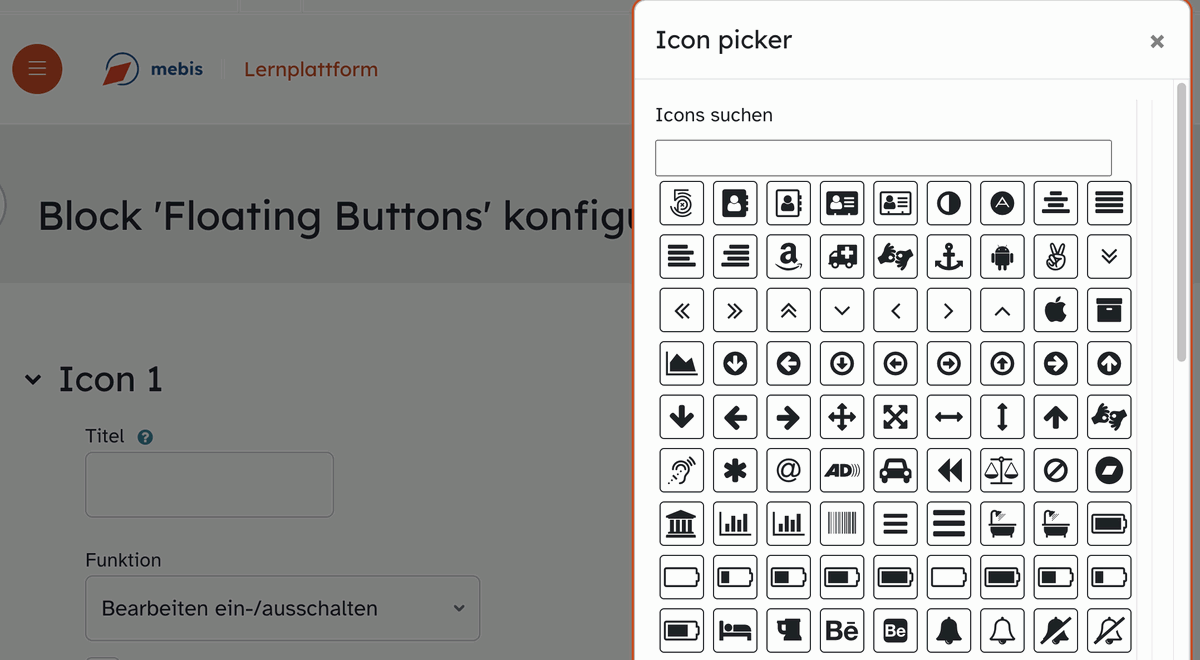
Durch einen Klick auf das Kreis-Symbol unter Icon entscheiden Sie sich für ein Icon, das später im Floating Button erscheint. Hier steht Ihnen eine Vielzahl unterschiedlicher Icons zur Verfügung, welche sich auch mit englischen Schlagworten wie ‚home‘ oder ‚arrow‘ im Textfeld Icons suchen auffinden lassen.
Suchen Sie eine Darstellung heraus, die der dahinterstehenden Verlinkung am ehesten entspricht (z. B. ein Haus-Symbol, um auf die Hauptseite zurück zu gelangen) und klicken Sie anschließend darauf.
Das Fenster schließt sich und Sie werden zur Konfiguationsseite zurückgeleitet.
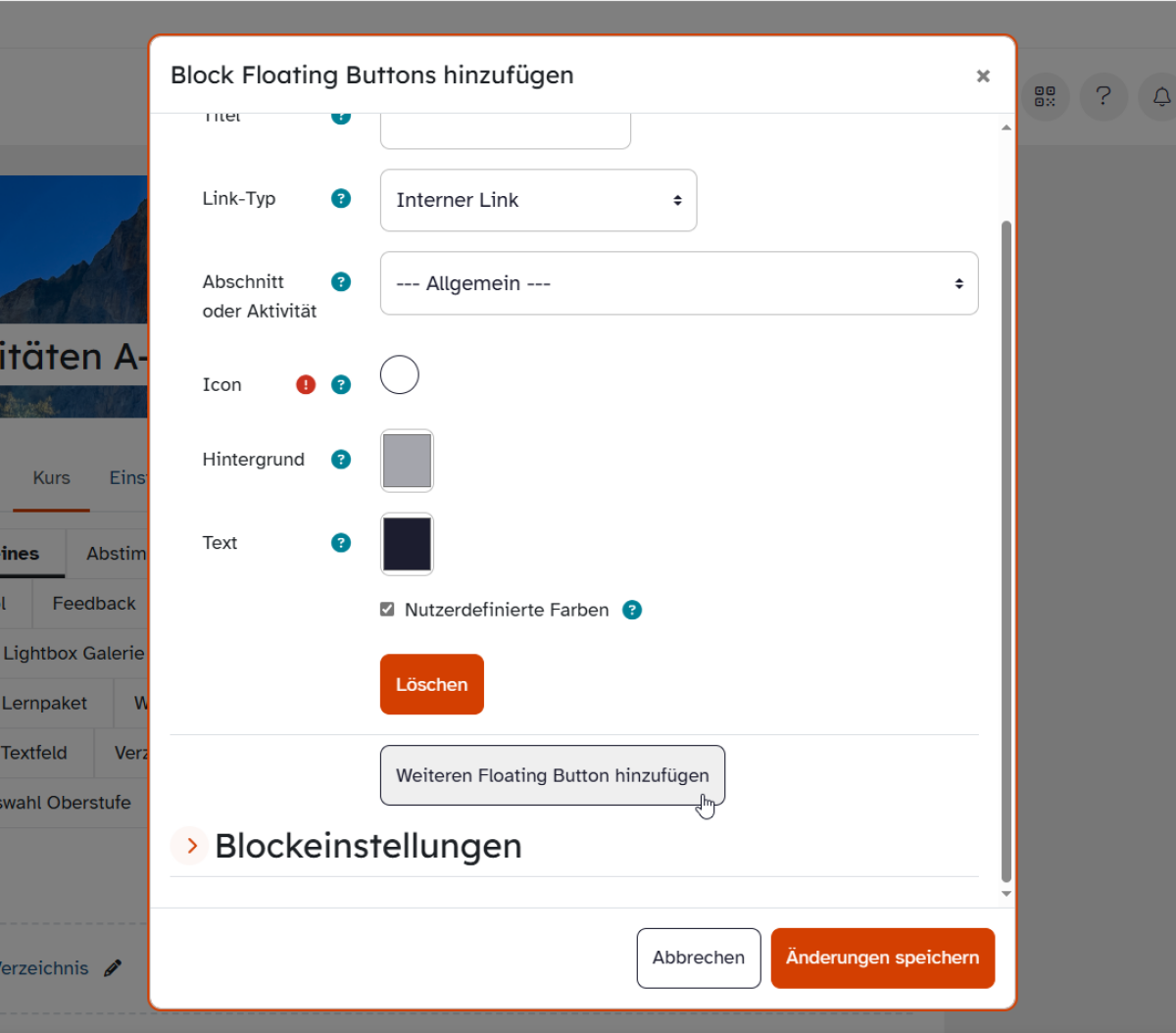
Wenn Sie einen einzelnen Button farblich besonders hervorheben möchten, wählen Sie die Checkbox neben Nutzerdefinierte Farben an und setzen dort ein Häkchen. Ein weiterer Klick auf die nun erscheinenden Farbfelder legt das Erscheinungsbild des zuvor gewählten Icons (Text) sowie des Button-Hintergrunds (Hintergrund) fest.
Um mehr als einen Floating Button zu erstellen, klicken Sie auf Weiteren Floating Button hinzufügen und verfahren Sie erneut, wie oben beschrieben.
Die standardmäßigen Farben aller Floating Buttons in Ihrem Kurs lassen sich ändern, indem Sie den Bereich Blockeinstellungen öffnen und die Standard-Hintergrundfarbe und die Standard-Textfarbe der Icons mit Hilfe der jeweiligen Textfelder festlegen.
Klicken Sie am Ende auf Änderungen speichern, um den Floating Button in Ihrem Kurs anzulegen.
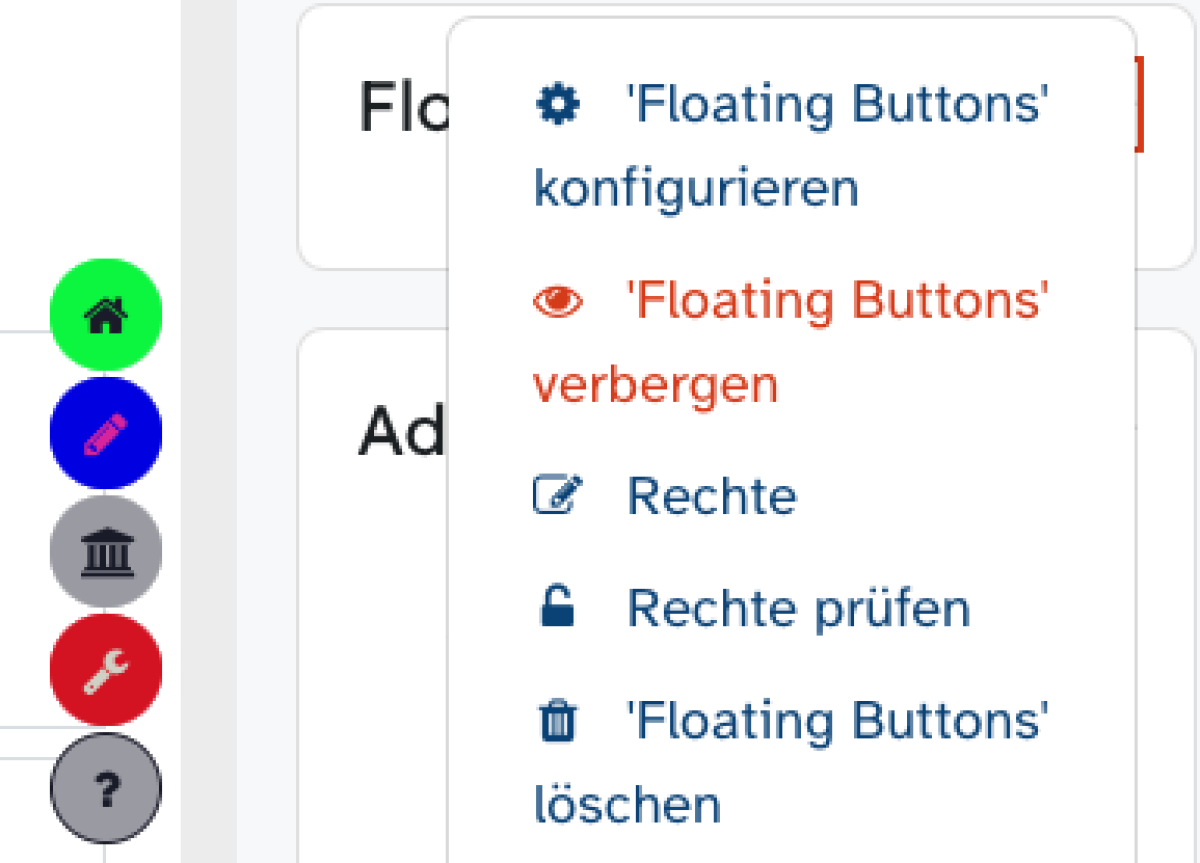
Sollten Sie weitere Einstellungen zu Ihren Floating Buttons tätigen wollen, klicken Sie in der Blockleiste im Block Floating Buttons auf das Pfeil-Symbol und dort auf die erscheinende Option 'Floating Buttons' konfigurieren.
Hier regeln Sie die weitere Darstellung der Floating Buttons in Ihrem Kurs. Klicken Sie hierfür jeweils auf das Pfeil-Symbol bei Blockplatzierung und Blockplatzierung auf dieser Seite.
Soll der Floating-Button nicht nur auf den Hauptseiten des Kurses sondern auch auf Unterseiten sowie bei Aktivitäten erscheinen, bietet es sich an, dies unter der Überschrift Blockplatzierung zu aktivieren. Wählen Sie hier in dem Drop-down-Menü Auf diesen Seiten anzeigen wahlweise Jede Seite, Jede Kursseite oder Jede Kurshauptseite.
Alle weiteren Einstellungen sind im Tutorial Blöcke hinzufügen unter folgendem Button hinterlegt: