Editor Atto - Bootstrap nutzen
Sie befinden sich im Texteditor und möchten einen Link im Texteditor ansprechend gestalten oder bestimmte Kursinhalte mithilfe eines bunten Schildes kategorisieren bzw. hervorheben. Das ist mithilfe von Bootstrap-Elementen möglich.
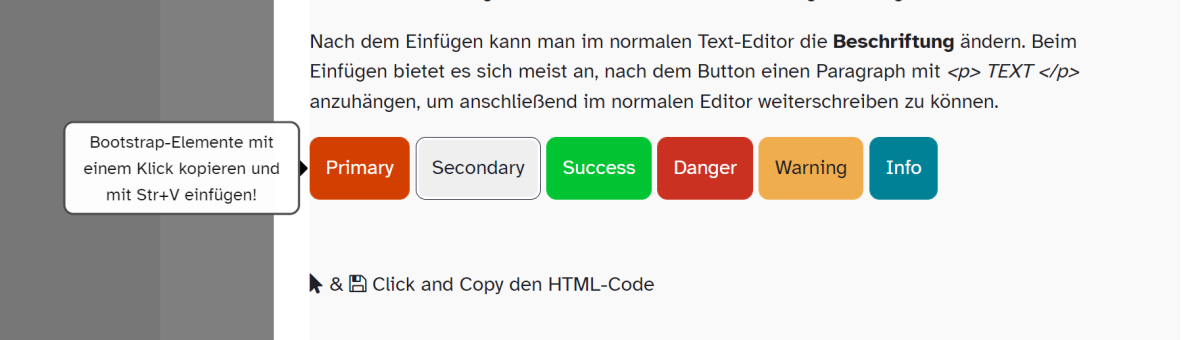
Bootstrap ist ein Framework, das viele Vorlagen für das Layout (CSS) enthält, z. B. für Buttons. Das Framework Bootstrap ist in der Lernplattform bereits integriert. Die Formatvorlagen können durch die Eingabe der entsprechenden Codes in den HTML-Editor aktiviert werden. Danach kann der Text im Standard-Editor angepasst werden.
Entsprechende Codes finden Sie im teachSHARE Kurs der mebis Redaktion: Lernplattform gestalten | Bootstrap.
Kopieren Sie von dort den gewünschten Bootstrap-Code.
Erweitern Sie den Texteditor, indem Sie das erste Pfeilsymbol der Werkzeugleiste benutzen. Öffnen Sie anschließend den HTML-Editor durch Benutzen des Buttons mit dem </>Symbol. Fügen sie nun den Bootstrap Code in den HTML-Editor ein. Speichern Sie den Inhalt.
Möchten Sie die Schriftgröße oder die Schriftart ändern, können Sie das im normalen Texteditor über die entsprechenden Schaltflächen mit den Symbolen Ff bzw. T vornehmen.


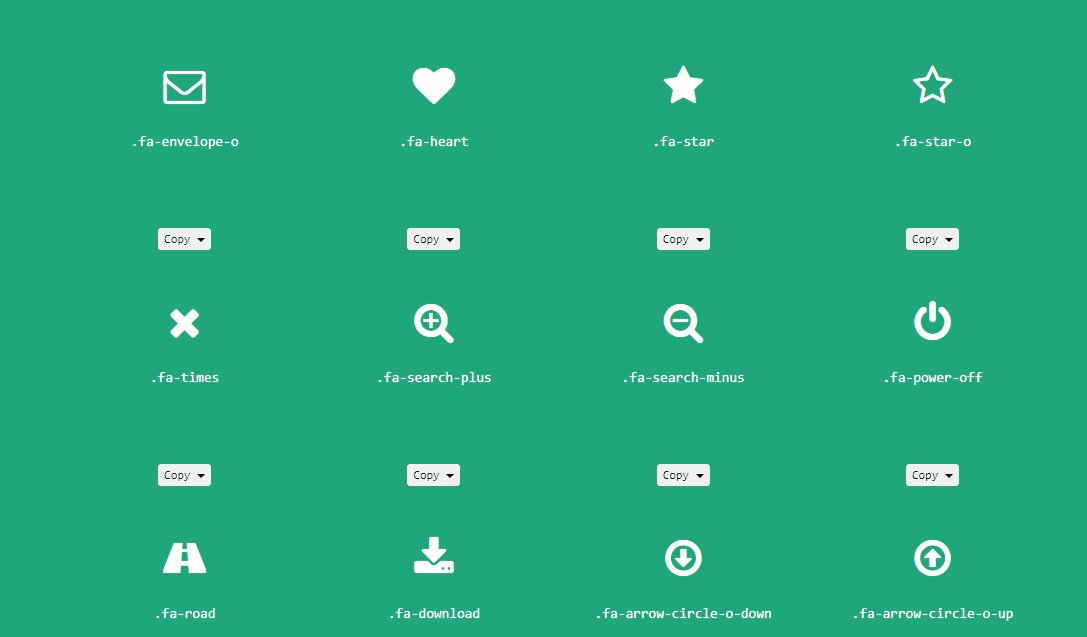
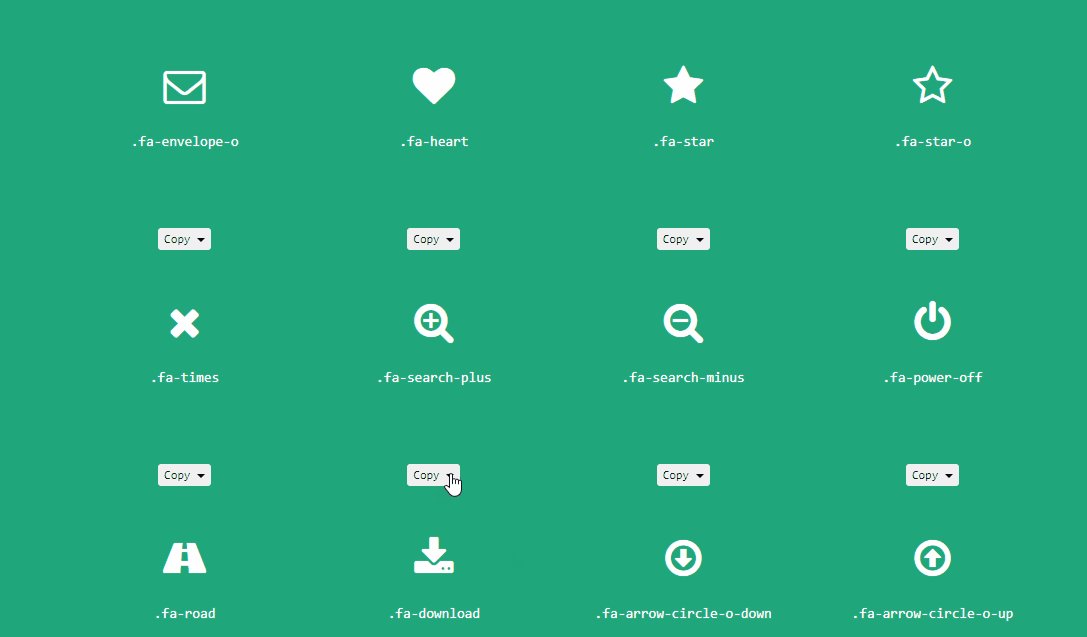
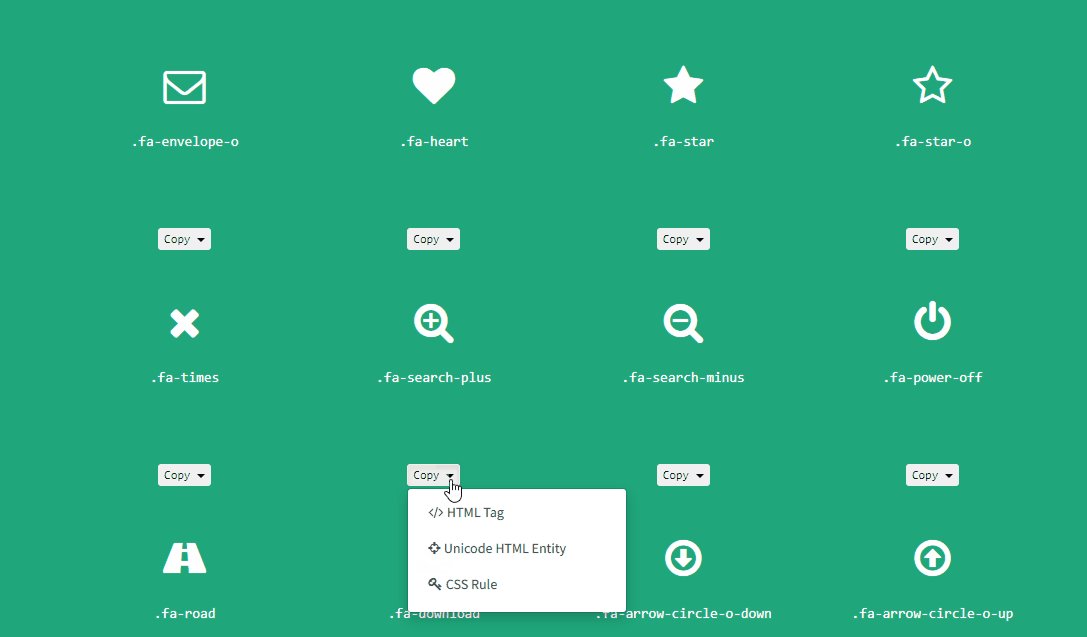
Zusätzlich können Sie FontAwesome Icons aus der freien Version 4 benutzen.
Dazu kopieren Sie den Link des Icons und fügen diesen in den HTML-Editor des Texteditors ein.
Informationen dazu und den entsprechenden Link zur Webseite finden Sie ebenfalls in dem teachSHARE Kurs.