Ein-Themen-Format - Reiter farbig gestalten
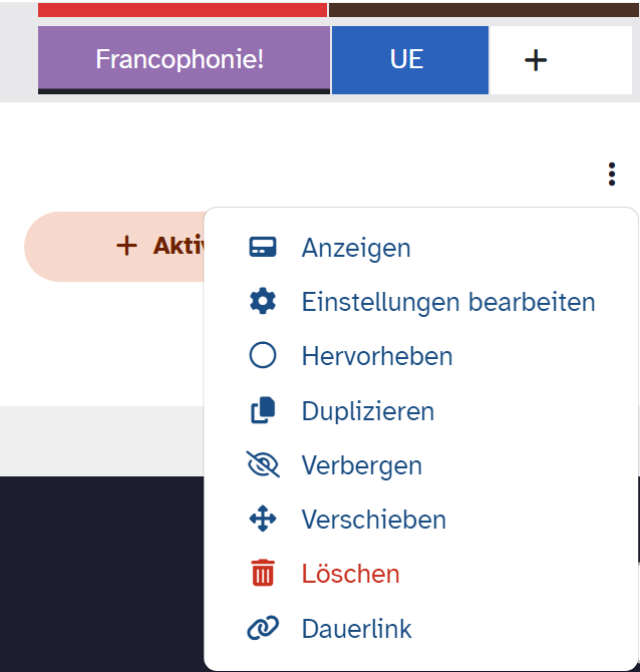
Steht Ihnen der Sinn nach Farbe und Abwechslung? Hier erfahren Sie, wie Sie die Reiter im Ein-Themen-Format individuell gestalten!
Aktivieren Sie den Bearbeitungsmodus, indem Sie auf den Schieberegler neben Bearbeiten klicken.
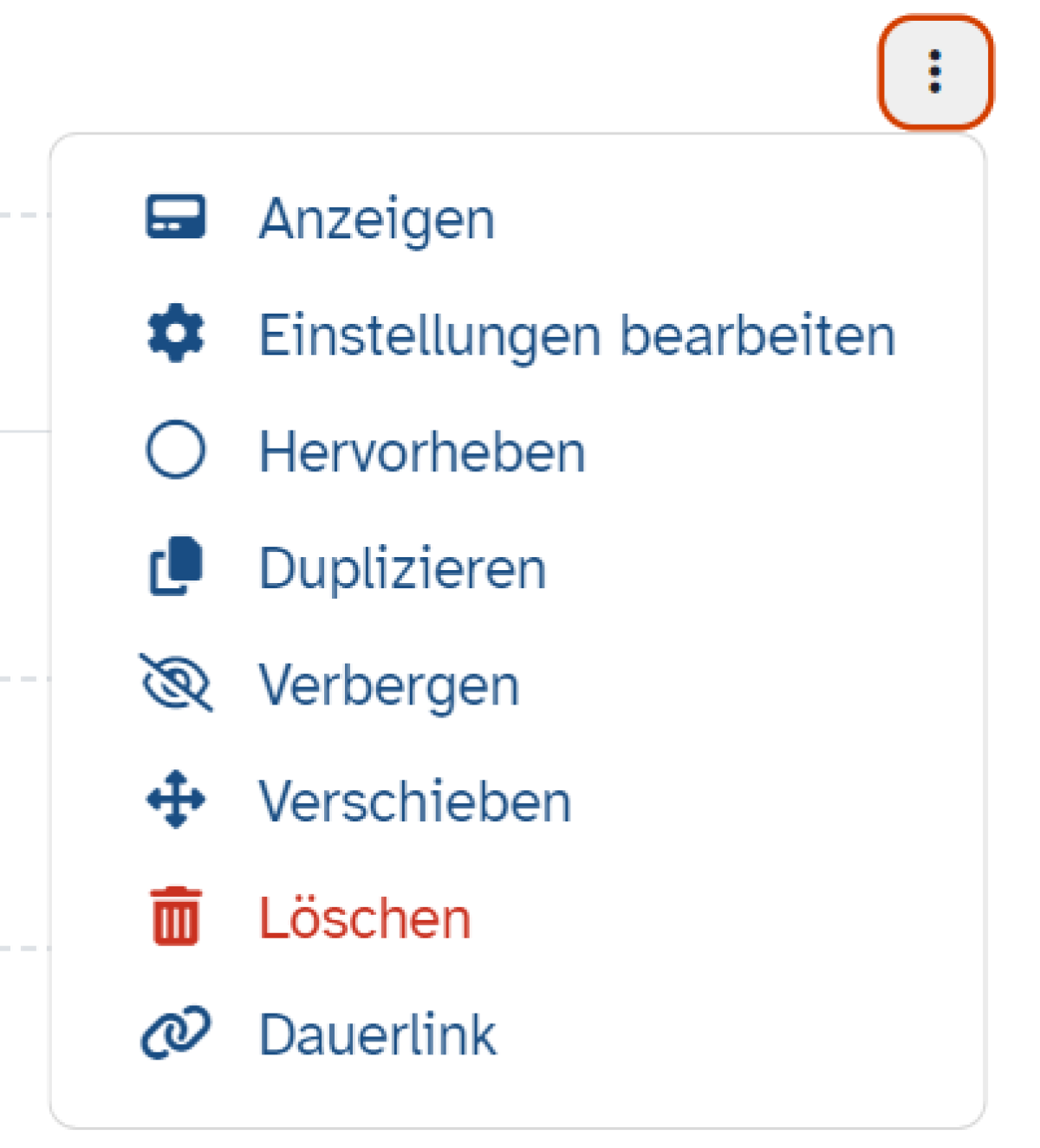
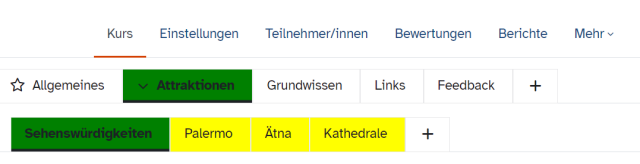
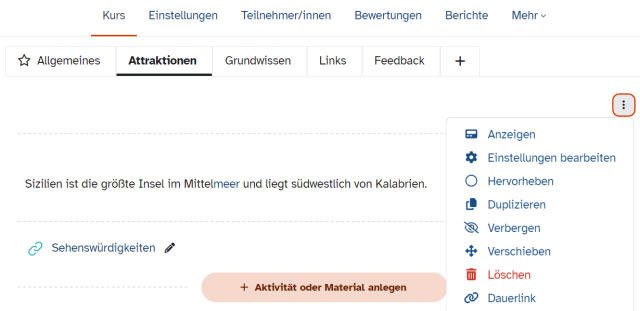
Gehen Sie in den gewünschten Abschnitt im Kurs, klicken Sie in diesem Abschnitt auf das Kebab-Menü und wählen Sie Einstellungen bearbeiten.
Es öffnet sich eine Seite, die Ihnen alle Einstellungsmöglichkeiten des aktiven Abschnitts aufzeigt. In der Ausführlichen Eingabe scrollen Sie nach unten.
Hier finden Sie unter Tab-Ebene und Name des ersten Tabs auf der untergeordneten Ebene die verschiedenen Optionen, die Ihnen die individuelle Gestaltung der Reiter ermöglichen:
- Schriftfarbe
- Hintergrundfarbe
- CSS-Anpassung
Im Feld Schriftfarbe wählen Sie die Farbe der Beschriftung des Abschnitts aus. Am einfachsten ist die Eingabe der Farbe auf Englisch. Grundsätzlich sind alle gültigen CSS-Angaben möglich.
Anschließend legen Sie genauso im Feld Hintergrundfarbe die Farbe fest.
Das Feld CSS-Anpassung bietet Ihnen die Möglichkeit, das Erscheinungsbild des Reiters weiter zu individualisieren, indem Sie z. B. Schriftdicke oder Schriftgröße angeben.
Hier sind alle Eingaben gültig, die das Attribut style in einem HTML-Tag zulassen.
Klicken Sie auf Änderungen speichern, um Ihre Eingaben abzuschließen.