Texteditor - Bootstrap nutzen
Sie befinden sich im Texteditor und möchten einen Link im Texteditor ansprechend gestalten oder bestimmte Kursinhalte mithilfe eines bunten Schildes kategorisieren bzw. hervorheben. Das ist mithilfe von Bootstrap-Elementen möglich.
Bootstrap ist ein Framework, das viele Vorlagen für das Layout (CSS) enthält, z.B. für Buttons. Das Framework Bootstrap ist in der Lernplattform bereits integriert. Die Formatvorlagen können durch die Eingabe der entsprechenden Codes in den Quellcode-Editor aktiviert werden. Danach kann der Text im Texteditor angepasst werden.
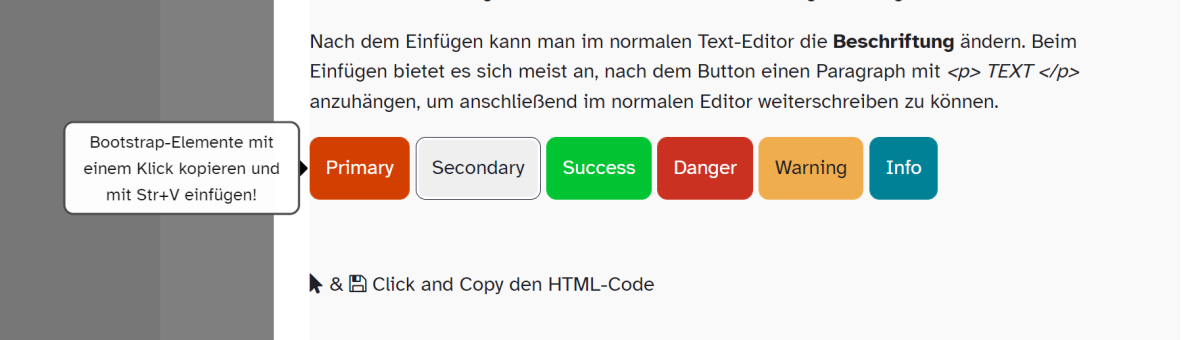
Entsprechende Codes finden Sie beispielsweise im teachSHARE Kurs der mebis Redaktion: Lernplattform gestalten | Bootstrap.
Kopieren Sie von dort den gewünschten Bootstrap-Code.
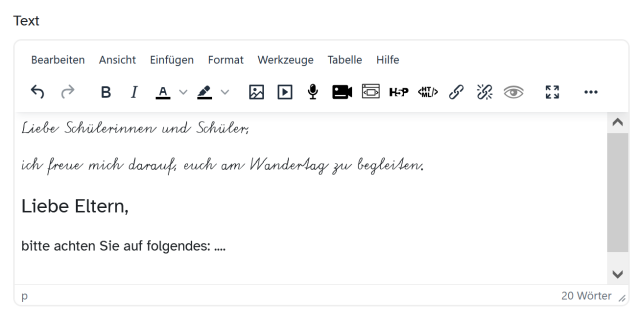
Wählen Sie in der Menüleiste des Texteditors den Menüpunkt Werkzeuge aus. Unter den angebotenen Optionen klicken Sie auf Quellcode. Fügen sie nun den Bootstrap-Code in den sich öffnenden Quellcode-Editor ein. Durch das Betätigen des Buttons Speichern kehren Sie zur Ansicht des Texteditors zurück. Passen Sie nun z.B. noch den Textinhalt des Buttons an.
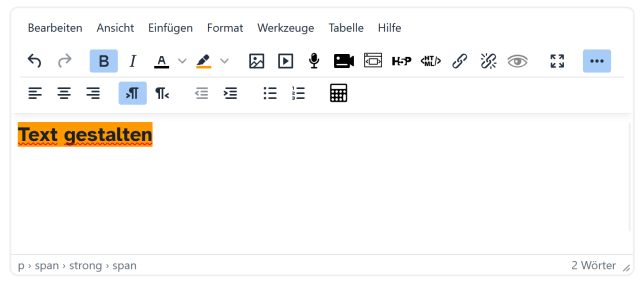
Um ferner die Schriftgröße oder die Schriftart zu ändern, finden Sie unter dem Menüpunkt Format die entsprechenden Optionen.

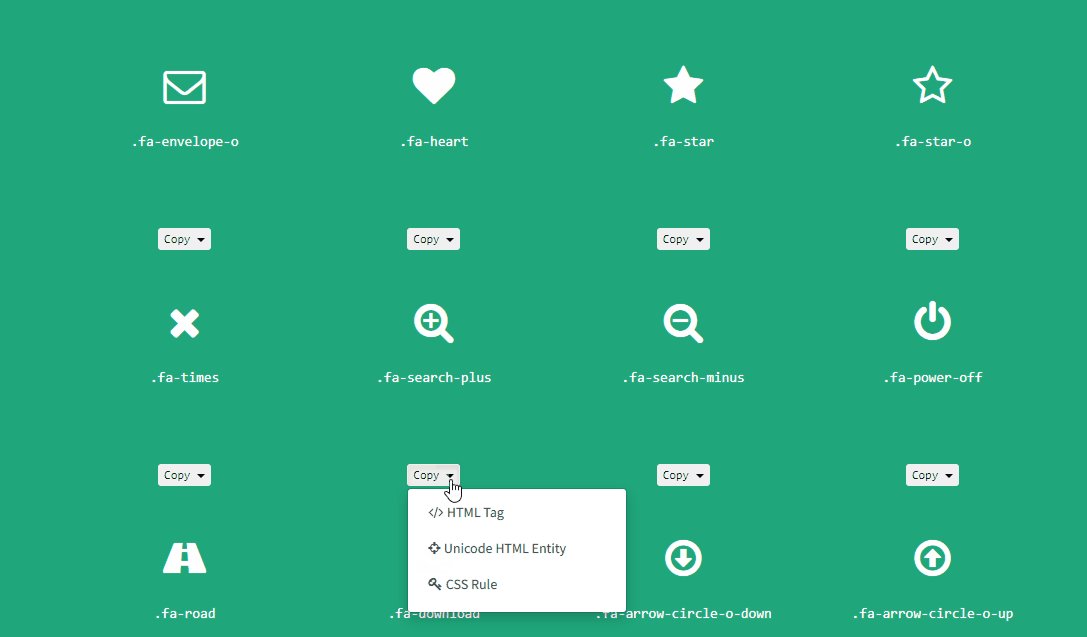
Zusätzlich können Sie auch FontAwesome Icons aus der freien Version 4 benutzen.
Dazu kopieren Sie den Link des Icons und fügen diesen in den Quellcode-Editor des Texteditors ein, den Sie wie oben beschrieben einschalten.
Informationen dazu und den entsprechenden Link zur Webseite finden Sie ebenfalls in dem teachSHARE Kurs.