Texteditor - iframe-Inhalte einbetten
Sie befinden sich im Texteditor einer Aktivität und möchten eine Applikation mithilfe eines iframe-Links einbetten. Das ist in wenigen Schritten erledigt.

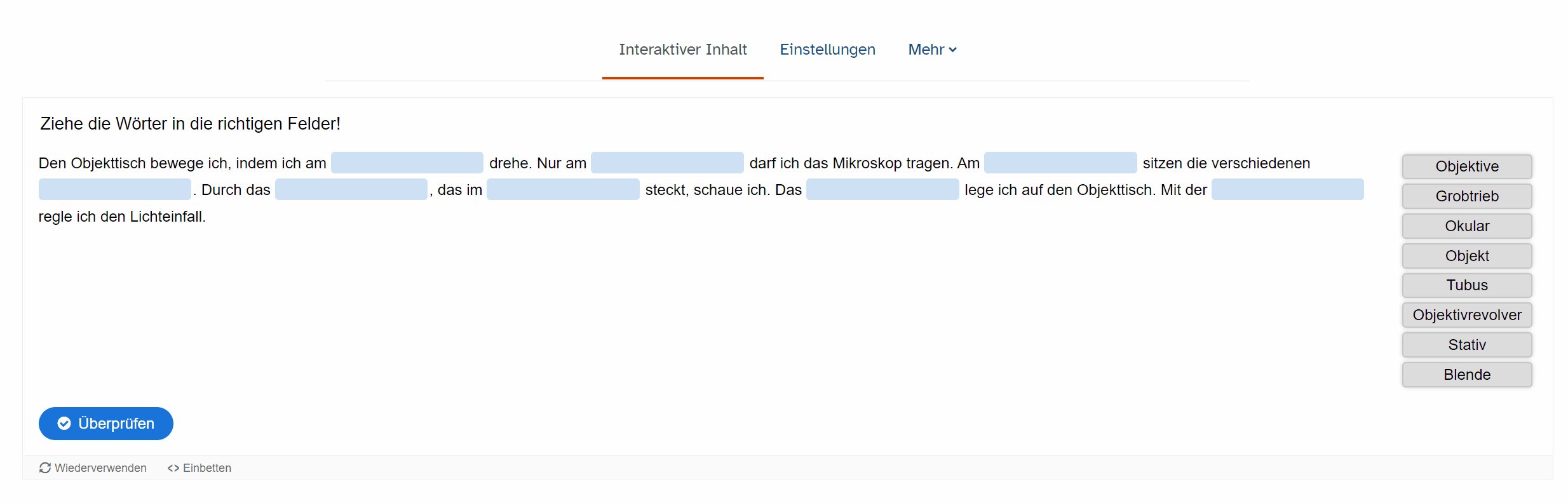
Im Folgenden zeigen wir Ihnen am Beispiel einer H5P-Aktivität, wie Sie diesen Link zur Einbettung benutzen. Kopieren Sie in einem ersten Schritt den iframe-Link einer H5P-Aktivität Ihres Kurses.
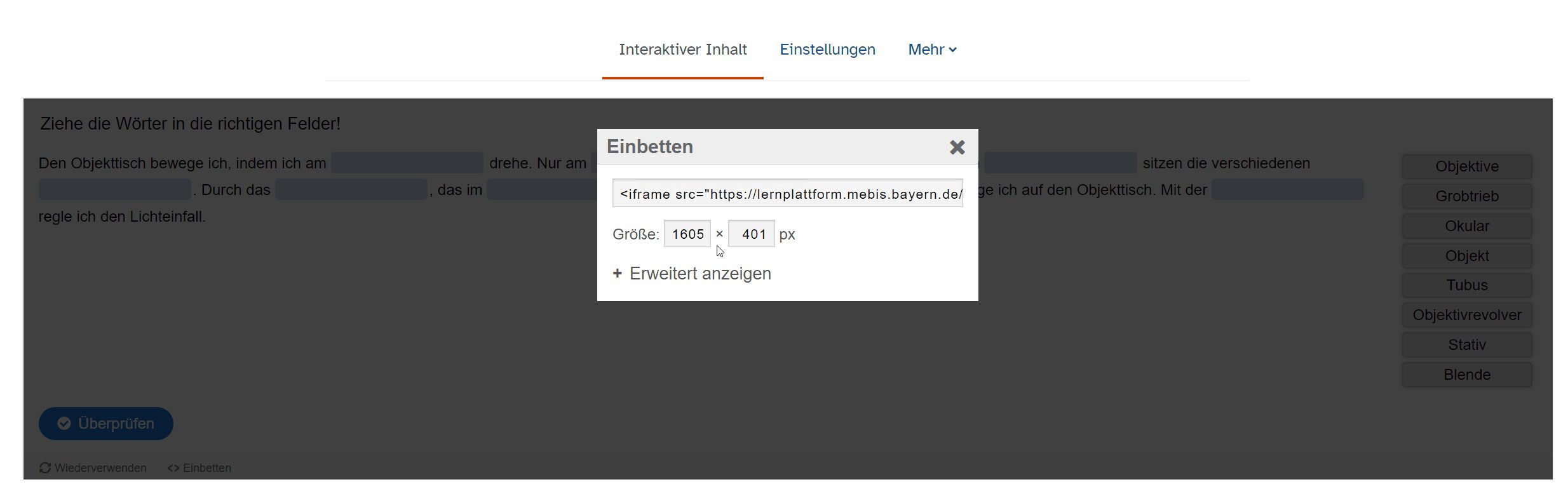
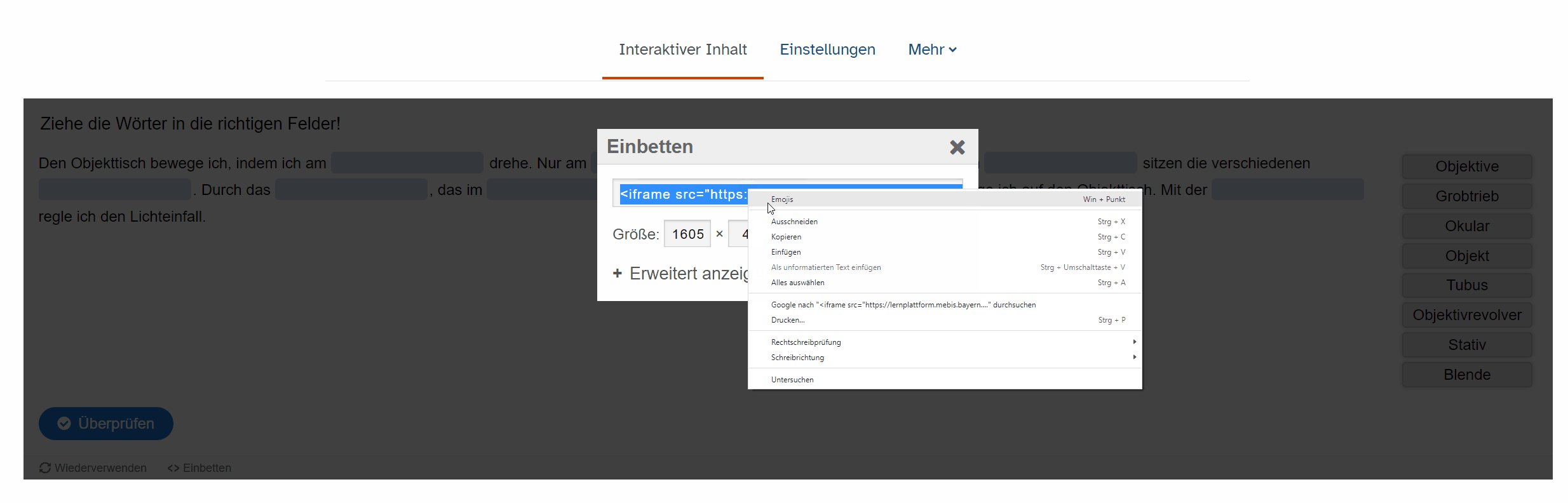
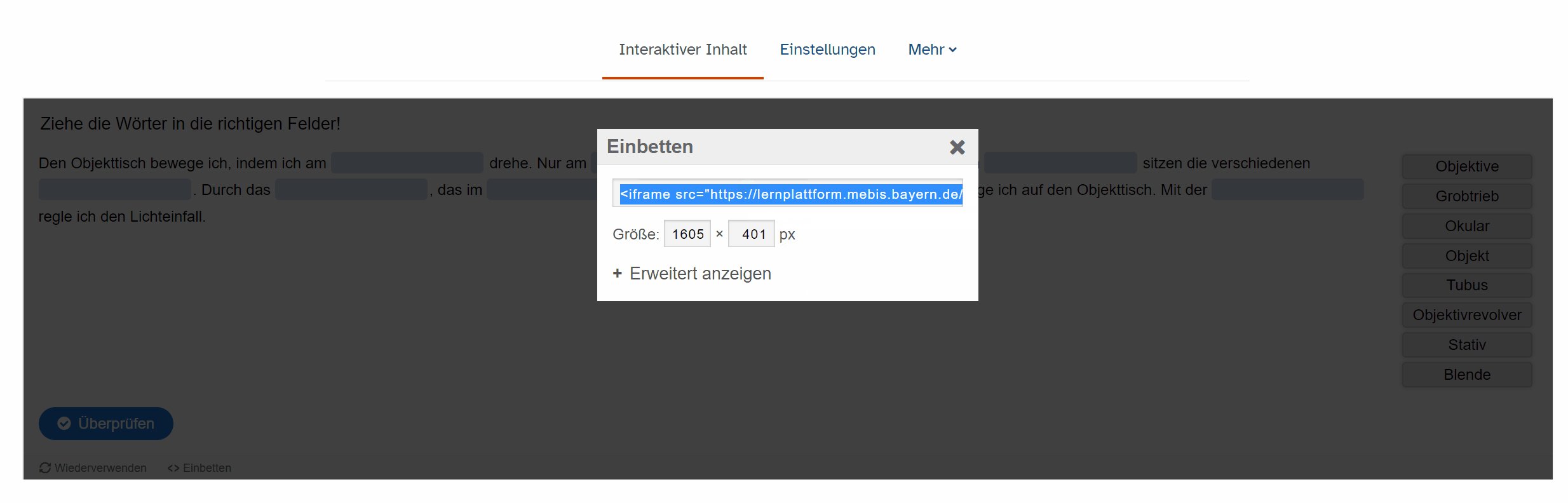
Wenn die Aktionsleiste der H5P-Aktivität aktiv ist, finden Sie am unteren Ende der Aktivität den Einbettungslink. Klicken Sie auf <>Einbetten, markieren Sie den iframe-Text und kopieren Sie ihn.
Anschließend öffnen Sie das gewünschte Text- und Medienfeld bzw. den Texteditor, in welchem die Aktivität angezeigt werden soll. Gehen Sie dort in der Menüleiste auf Werkzeuge und wählen <> Quellcode.
Fügen Sie den kopierten Link in das Textfeld des Quellcode-Editors ein. Schließen Sie den Vorgang mit Speichern ab.
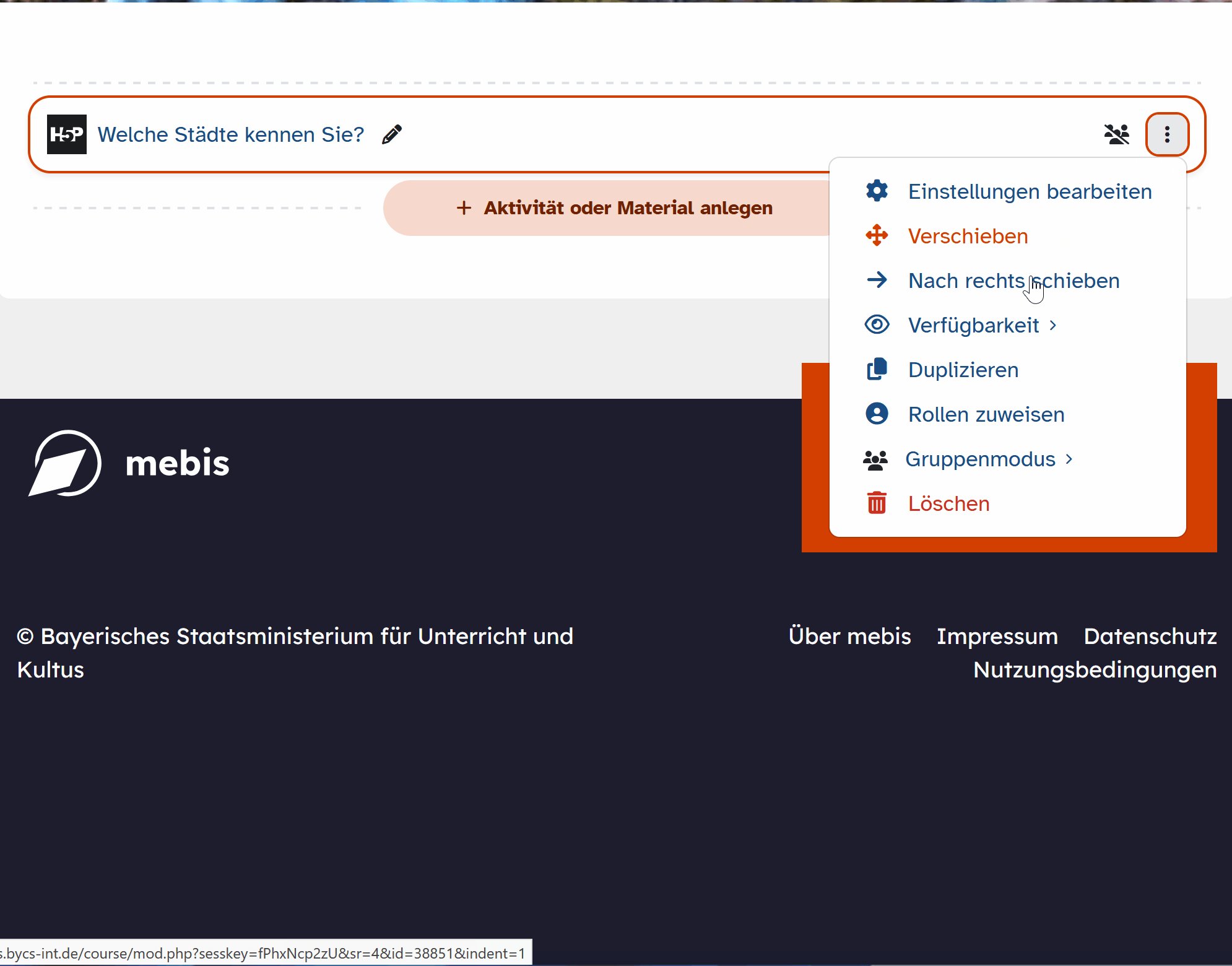
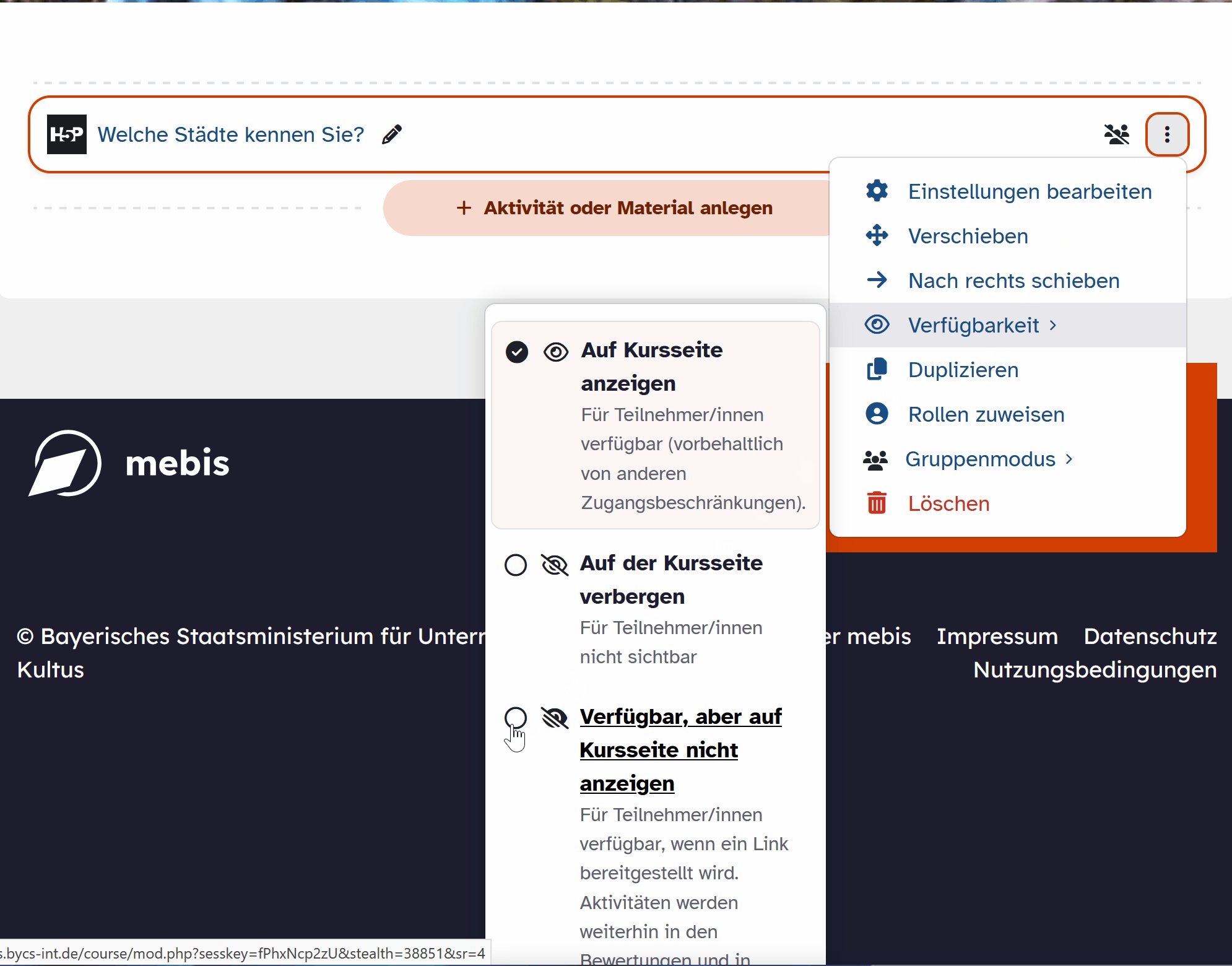
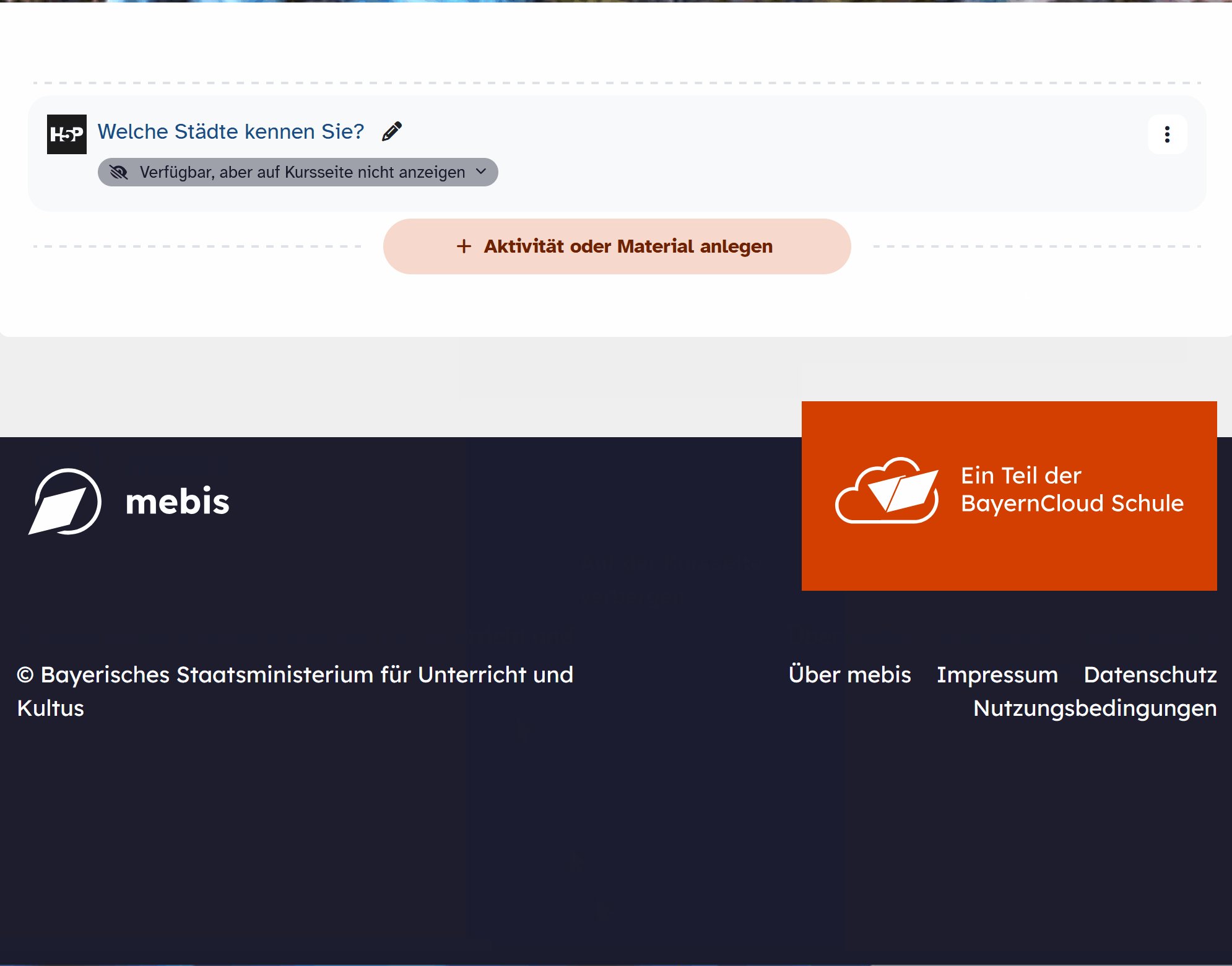
Beachten Sie, dass es nun sinnvoll ist, die H5P-Aktivität zu verbergen, da Ihre Aktivität sonst zweimal im Kurs für die Lernenden erreichbar ist. Das gelingt Ihnen über das 3-Punkte-Menü (Kebab-Menü) der Aktivität. Wählen Sie im erscheinenden Feld Verfügbarkeit an und klicken Sie hier auf Verfügbar, aber auf Kursseite nicht anzeigen.