Universelles Textfeld - Bilderleinwand gestalten
Sie haben bereits ein Universelles Textfeld angelegt und als Textfeldtyp die Bilderleinwand ausgewählt. Dieser lässt sich nun kreativ gestalten. Erfahren Sie hier mehr darüber.
Die Bilderleinwand ermöglicht Ihnen eine digitale Leinwand mit oder ohne Hintergrundbild, auf der sich nach Belieben Bilder platzieren lassen. Jedes davon kann optional eine URL mit einem Link auf eine weitere Seite beinhalten, ohne dass dabei die grafische Darstellung beeinträchtigt wird.
Um Ihre Bilderwand einzurichten, aktivieren Sie zunächst den Bearbeitungsmodus, indem Sie den Schieberegler neben Bearbeiten in der Topbar einschalten. Klicken Sie in Ihrem Kurs bei der von Ihnen bereits angelegten Aktivität Universelles Textfeld auf Inhalt ändern.
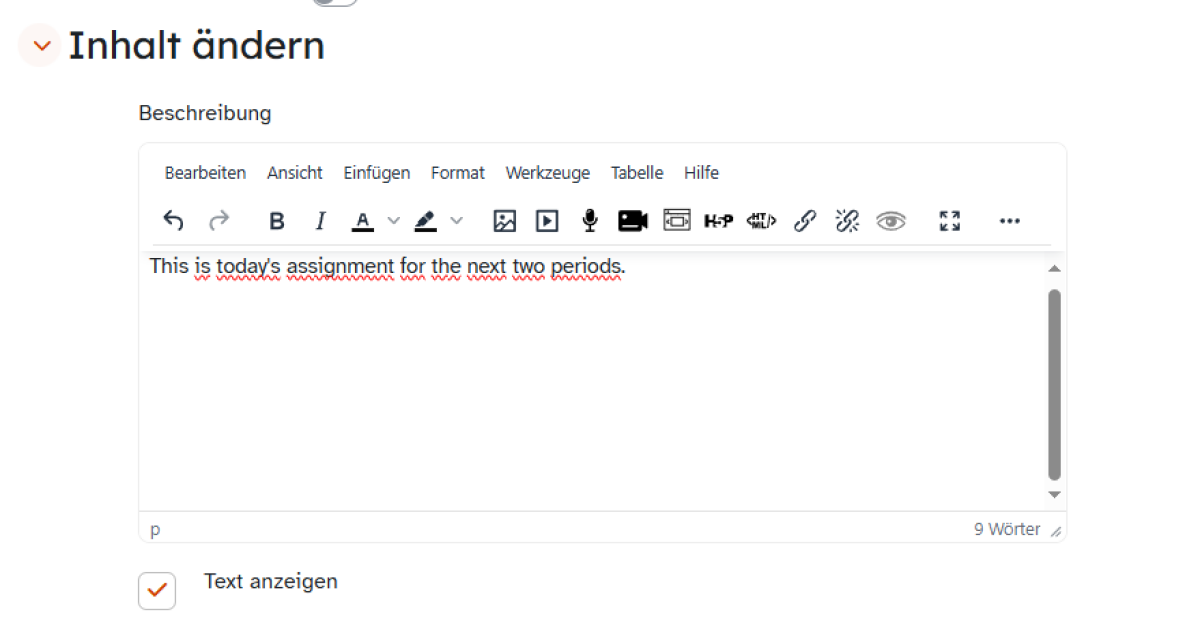
Formulieren Sie, wenn Sie es wünschen, zunächst eine Beschreibung für Ihre Bilderleinwand im gleichnamigen Texteditor. Diese lässt sich mit den üblichen Mitteln grafisch ansprechend gestalten und mit zusätzlichen Medien (Bilder, Audio, Video, interaktive Übungen) erweitern. Um den Fokus jedoch nicht allzu sehr von der Bilderleinwand zu lenken, empfiehlt sich hier eine gewisse Zurückhaltung bei der Gestaltung.
Um Ihre Beschreibung auch auf der Kursseite anzuzeigen, setzen Sie ein Häkchen bei Text anzeigen. Ihre Eingaben erscheinen dann als Überschrift bzw. Vorwort direkt über Ihrer Bilderleinwand.
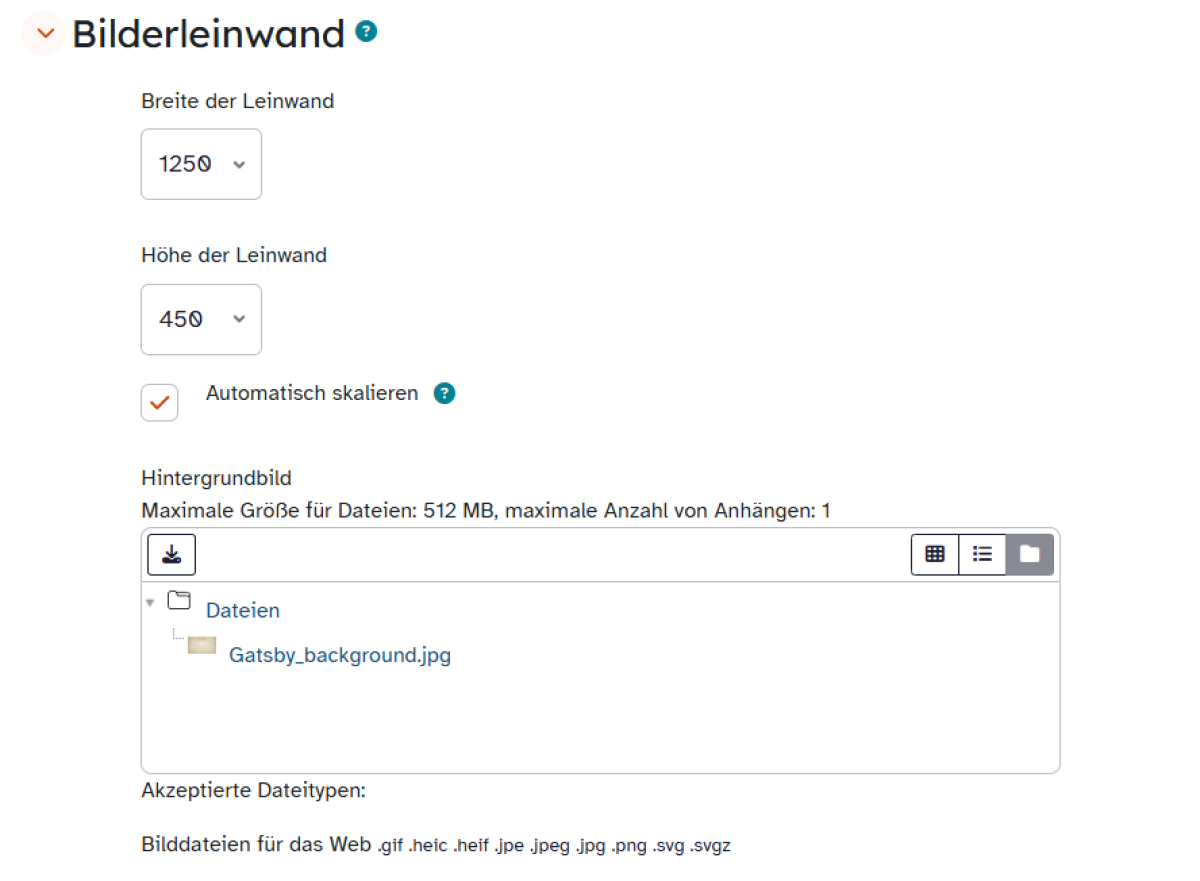
Im Bereich Bilderleinwand legen Sie erste Grundeinstellungen fest. Definieren Sie zunächst sowohl Breite der Leinwand als auch Höhe der Leinwand, indem Sie in den gleichnamigen Drop-down-Menüs entsprechende Zahlwerte wählen.
Sofern Sie planen, ein Hintergrundbild für Ihre Bilderleinwand zu setzen, achten Sie darauf, dass die Maße von Höhe und Breite Ihrer Leinwand annähernd denen Ihres Bildes entsprechen, damit der Hintergrund später nicht abgeschnitten wird. Setzen Sie zusätzlich bei der Option Automatisch skalieren ein Häkchen, um das Hintergrundbild an die Breite des Browsers anzupassen.
Mit diesen Einstellungen wird später ein Raster generiert, das Ihnen ein passgenaues Positionieren Ihrer Bilder ermöglicht. Es ist für Sie sichtbar, sobald Sie Ihre Einstellungen gespeichert und auf die Kursansicht gewechselt haben.
Nutzen Sie optional nun die Möglichkeit, eine Bilddatei in einem gängigen Format als Hintergrundbild zu nutzen, indem Sie es im darunterliegenden Feld per Drag-and-drop ablegen und in den Kurs laden.
Legen Sie in den Bereichen darunter nun die Einstellungen für die verwendeten Schriften auf Ihrer Bilderleinwand fest.
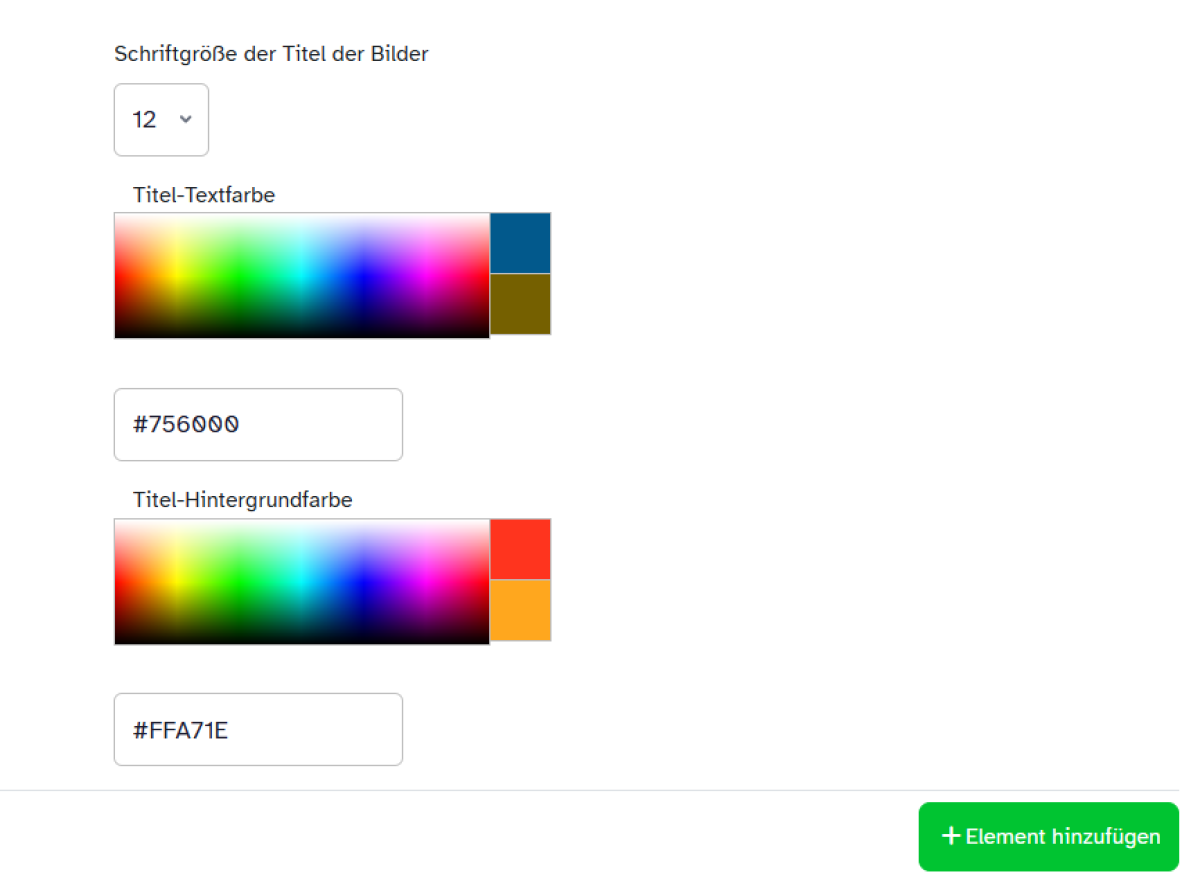
Definieren Sie im Drop-down-Menü Schriftgröße der Titel der Bilder mit dem gewählten Zahlwert, wie groß die Beschriftung der einzelnen Bilder sein soll, die später auf der Leinwand platziert werden. Deren Farbe lässt sich mit einem Klick in das Farbfeld bei Titel-Textfarbe ebenso einstellen wie deren Titel-Hintergrundfarbe. Alternativ nutzen Sie hierfür die beiden freien Textfelder und geben dort den Hexadezimalcode Ihrer Farbtöne ein.
Über den Button + Element hinzufügen werden nun die einzelnen Bilder angelegt, die Sie auf der Leinwand platzieren. Jedes davon lässt sich mit Hilfe des Papierkorb-Symbols löschen, wenn es nicht mehr gebraucht wird.
Durch einen Klick auf den Abschnitt Bild-1, Bild-2 etc. legen Sie für jede Ihrer Abbildungen auf der Leinwand eine Reihe von Optionen fest.
Vergeben Sie im Textfeld Titel-1, Titel-2 etc. für Ihre Bilder jeweils eine aussagekräftige Überschrift, die später in der vorher gewählten Schriftgröße und -farbe angezeigt wird.
Im Bereich Bild-1, Bild-2 etc. lassen sich die gewünschten Bilder per Drag-and-drop oder durch Datei hinzufügen auf die Leinwand laden.
Legen Sie nun für jedes Bild eine Position auf der Leinwand fest, indem Sie in den beiden Feldern bei Obere linke Ecke: jeweils einen Wert für die x- und y-Achse auf der Leinwand vergeben. Diese orientieren sich an den Werten des Rasters, die Sie zuvor festgelegt haben. Im Beispiel liegt Bild-1 mit dem Namen Jay Gatsby auf der Bilderleinwand im Raster an der Position 100 auf der x-, und 200 auf der y-Achse.
Unter Breite/Höhe des Bildes lässt sich die eigentliche Größe des hochgeladenen Bildes auf der Leinwand einstellen. Sind die Werte für x- und y-Achse jeweils auf 0 gestellt, wird das Bild in Originalgröße angezeigt. Wenn Sie andere Werte setzen, achten Sie bei der Eingabe auf das richtige Verhältnis von Breite (x-Achse, erstes Feld) zu Höhe (y-Achse, zweites Feld), da andernfalls das Bild auf unansehnliche Weise gestaucht bzw. gestreckt wird. In unserem Beispiel ist die Originalabbildung ein quadradisches Bild. Daher sind die Werte in beiden Feldern gleich.
Um aus dem Bild einen klickbaren Link zu einer Internet-Adresse zu machen, geben Sie die gewünschte URL in das gleichnamige Feld ein oder wählen sie über URL der Aktivität wählen eine Aktivität Ihres Kurses aus, zu der die Verlinkung führt. Entscheiden Sie, ob sich die Verlinkung als neues Fenster öffnet, indem Sie ggf. ein Häkchen setzen.
Verwenden Sie eine URL ohne Bild, wird in der Bilderleinwand später ein Button mit Beschriftung z. B. Bild-1 angezeigt.
Optional lässt sich Ihr Bild zuletzt mit einem Rahmen versehen. Stellen Sie hierzu im gleichnamigen Drop-down-Menü einen entsprechenden Wert ein.
Legen Sie auf diese Weise alle Bilder für Ihre Bilderleinwand fest und klicken Sie auf Änderungen speichern, um das Ergebnis zu sehen. Seien Sie nicht enttäuscht, wenn beim erstmaligen Ansehen die Bilder auf der Leinwand noch kreuz und quer verteilt sind. Mit Hilfe des Rasters sind diese schnell an die richtige Stelle gerückt.
In unserem Beispiel ist das mittlere Bild deutlich nach links verschoben.
Mit Hilfe des Rasters und der dazugehörigen Zahlenwerte lässt sich jedoch schnell erkennen, dass es auf der x-Achse mehr nach rechts in die Mitte der Leinwand gerückt werden muss. Mit einer Änderung des Wertes von 500 auf 600 für die x-Achse ist dies schnell behoben.
Klicken Sie hierfür auf Inhalt ändern und suchen Sie im Bereich Bild-1, Bild-2 etc. nach den Einstellungen zur jeweiligen Bilddatei (in unserem Beispiel Bild-2). Ändern Sie dort die Werte entsprechend. In unserem Beispiel wird der erste Wert (x-Achse) in den Feldern Obere linke Ecke von 500 auf 600 gesetzt.
Klicken Sie dann auf Änderungen speichern, um zur Kursseite zurückzukehren und die neuen Einstellungen zu sehen.
Das Raster mit seinen Gitterlinien lässt sich über die Einstellung Raster anzeigen/verbergen ein- oder ausblenden. Es dient Ihnen zur besseren Anordnung der Bilder und ist für die Lernenden nie sichtbar.
Die verwendeten Bilder lassen sich zusätzlich durch einen Klick auf den Eintrag Bilderliste zur besseren Übersicht ausklappen. Neben den hochgeladenen Bilddateien sind dort auch die eingegebenen Titel und hinterlegten Links zu finden.