Universelles Textfeld – Gitter gestalten
Sie haben bereits ein Universelles Textfeld angelegt und dabei den Inhaltstyp Gitter gewählt. Lernen Sie hier, wie Sie dieses einrichten und für Ihre Lerngruppe nutzen.
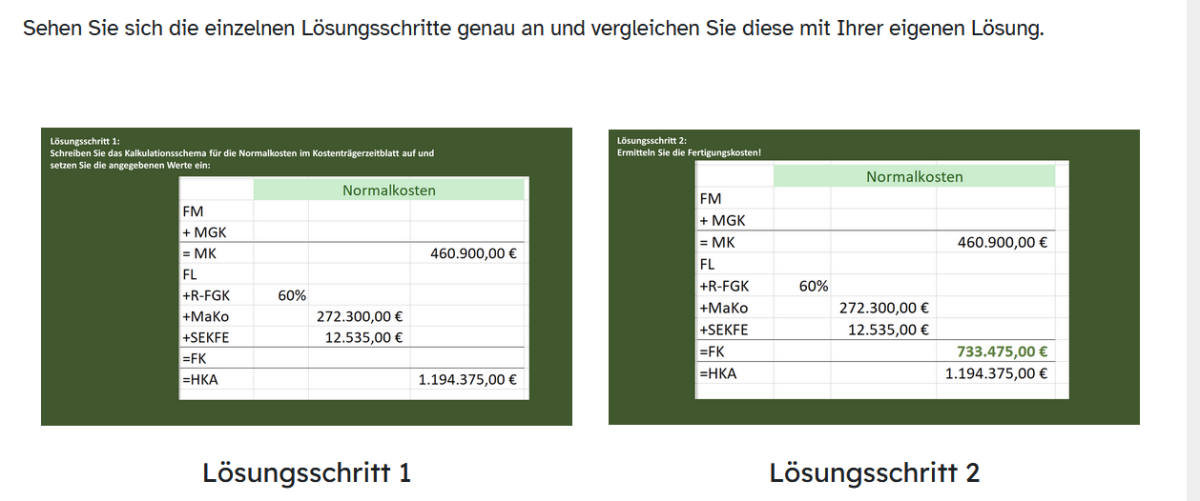
Das Gitter erlaubt, verschiedene Bilder in Form von Kacheln feststehend in einer Galerieübersicht anzuordnen. Ein Klick auf eine davon öffnet ein modulares Dialogfeld oder bringt die Nutzenden zu einer weiterführenden URL, sofern Sie von Ihnen hinterlegt wurde. Auf diese Weise ist es möglich, Bilder samt einer kurzen Beschriftung, Links oder andere Inhalte zur Verfügung zu stellen.
Aktivieren Sie zunächst den Bearbeitungsmodus, indem Sie den Schieberegler neben Bearbeiten in der Topbar einschalten. Klicken Sie in Ihrem Kurs in der von Ihnen bereits angelegten Aktivität Universelles Textfeld auf Inhalt ändern.
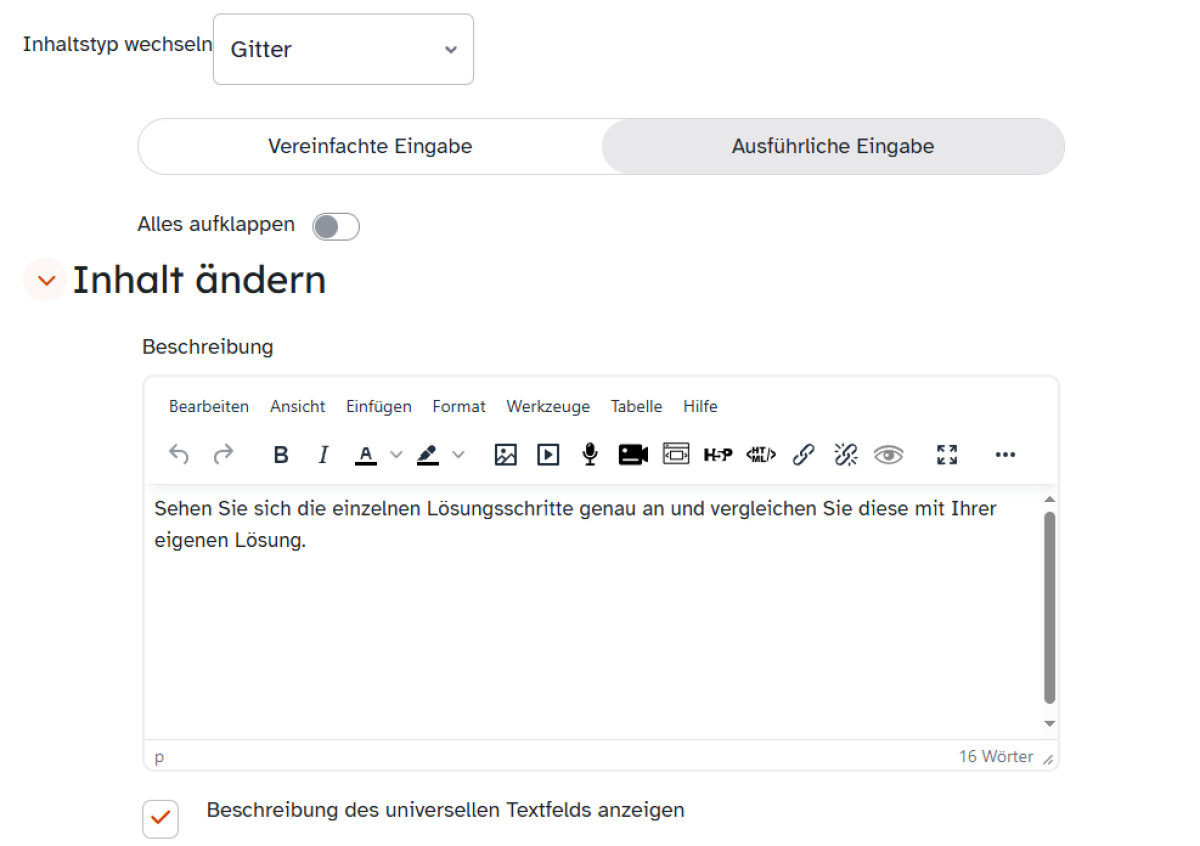
Im Abschnitt Inhalt ändern finden Sie die von Ihnen bereits beim Anlegen des Universellen Textfeldes eingegebene Beschreibung. Diese können Sie bei Bedarf mit Hilfe des Editors weiter gestalten und auf der Kursseite erscheinen lassen. Setzen Sie hierzu neben Beschreibung des universellen Textfelds anzeigen einfach ein Häkchen.
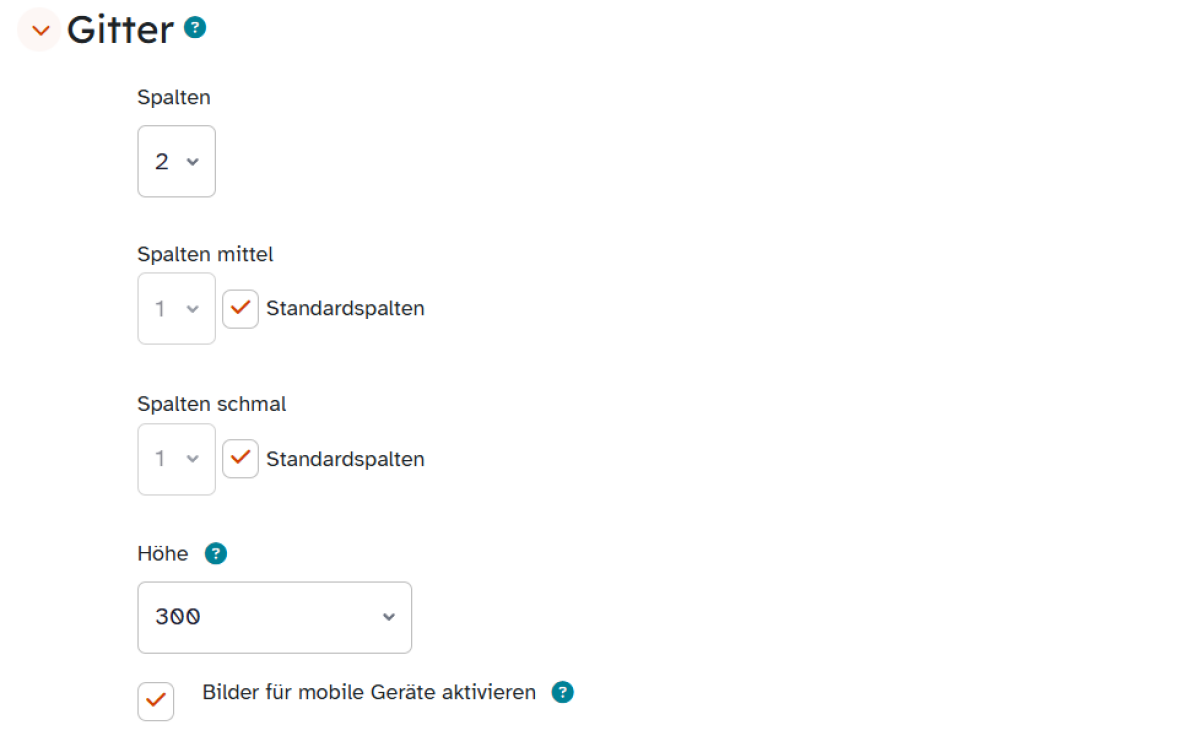
Im Abschnitt Gitter lassen sich weitere Einstellungen für die spätere Anzeige des Gitters vornehmen.
Geben Sie über ein Drop-down-Menü an, wie viele Spalten Sie für Ihr Gitter planen. Damit legen Sie die Anzahl an Kacheln in horizontaler Ebene fest. Sofern Sie bei Spalten mittel und Spalten schmal die Häkchen in der Option Standardspalten gesetzt haben, ist jetzt lediglich noch die Höhe der Kacheln über ein Drop-down-Menü einzustellen.
Falls Sie das Häkchen bei Bilder für mobile Geräte aktivieren setzen, ist es möglich für diese Geräte später separate, kleinere Bilder zu hinterlegen, um auf Smartphones und Tablets beim Herunterladen Daten zu sparen. Andernfalls werden die Standardbilder geladen.
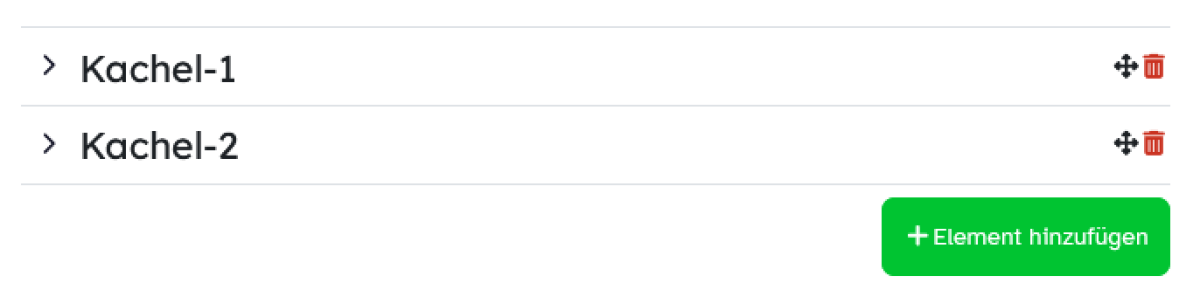
Über den Button + Element hinzufügen erstellen Sie in Ihrem Gitter die vorgesehenen Kacheln. Für jedes Element öffnet sich ein neuer Abschnitt Kachel. Über das Papierkorb-Symbol lassen sich Sie Kacheln löschen, über das Kreuz-Symbol deren Reihenfolge verändern.
Klicken Sie auf das Pfeil-Symbol neben der jeweiligen Kachel, um diese mit Inhalt zu füllen.
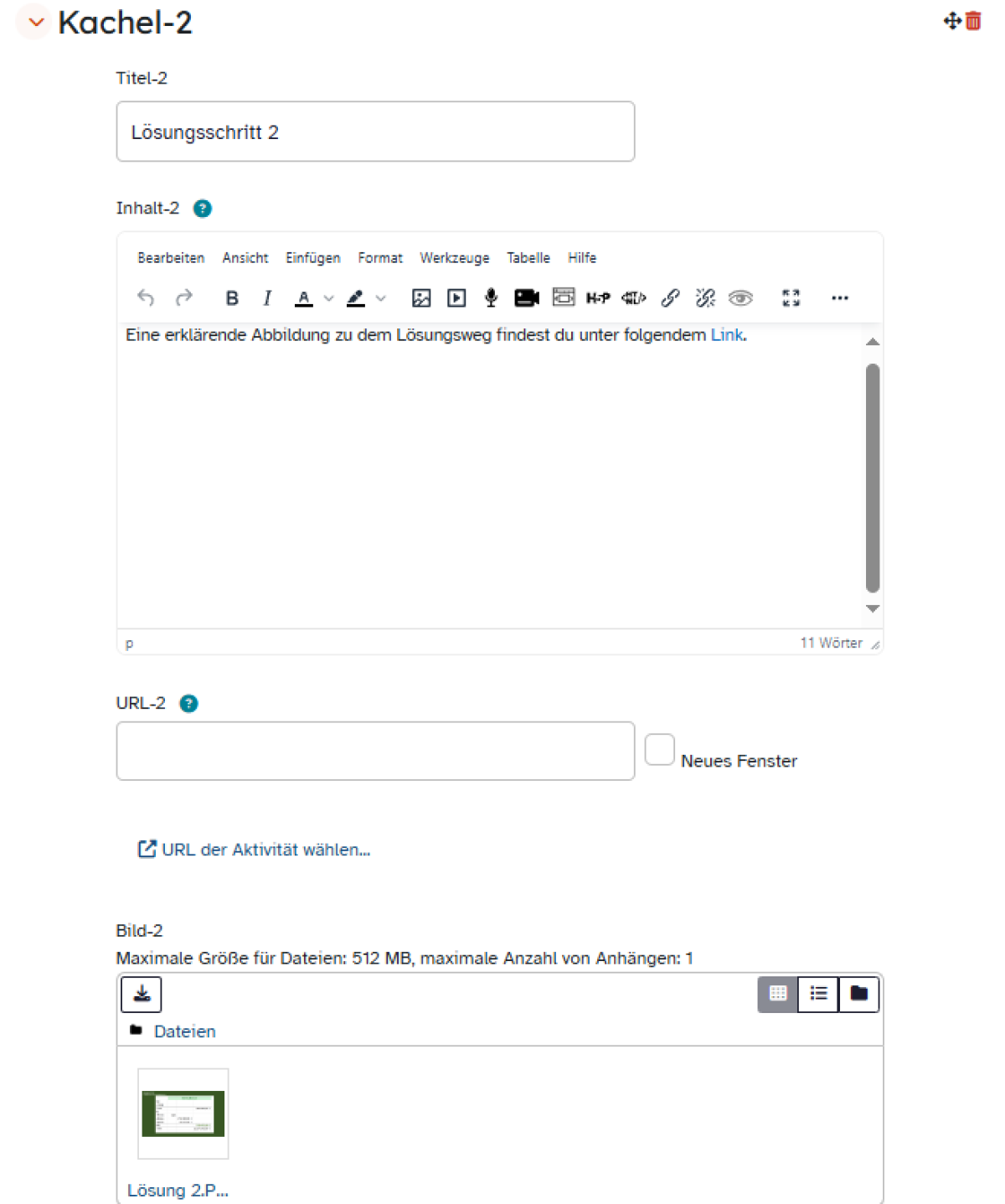
Geben Sie den Titel der entsprechenden Kachel ein und ergänzen Sie Ihre Inhalte in der Kachel mit den Möglichkeiten des Textfeldes oder einer URL, die Sie im gleichnamigen leeren Textfeld hinterlegen. Wählen Sie ein Bild für die Kachel aus, indem Sie es per Drag-and-drop in das dafür vorgesehene Textfeld ziehen.
Im Drag-and-drop-Feld Bild für mobile Geräte hinterlegen Sie auf ähnliche Weise Abbildungen speziell für Smartphones und Tablets. Bedenken Sie hierbei, dass diese auch nur angezeigt werden, wenn Sie unter Gitter wie oben beschrieben die Option Bilder für mobile Geräte aktivieren mit einem Häkchen versehen haben.
Sollten Sie sowohl im Textfeld des Editors als auch im URL-Feld einen Link hinterlegt haben, beachten Sie bitte, dass ein Klick auf die Kachel später direkt auf den Ziellink führt und dabei den Inhalt des Textfeldes ignoriert. Damit der Inhalt mitsamt des Links im Text dargestellt wird, integrieren Sie den Link einfach im Inhalt und lassen Sie das Feld URL unberührt.
Gestalten Sie so sämtliche Ihrer Kacheln.
Klicken Sie zuletzt auf Änderungen speichern, wenn Sie mit den Eingaben zufrieden sind.