Universelles Textfeld - Karussell gestalten
Sie haben ein Universelles Textfeld angelegt und als Textfeldtyp das Karussell ausgewählt. Sehen Sie hier erklärt, wie wie dieses im Folgenden gestalten.
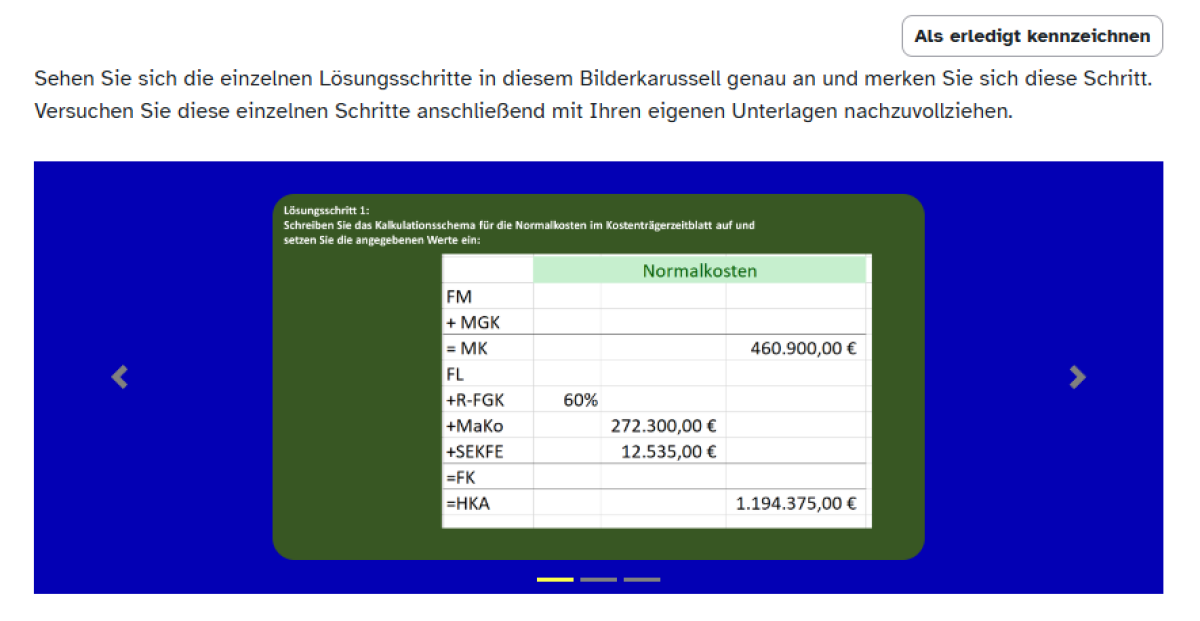
Ein Karussell stellt mehrere Bilder ähnlich einer Diashow dar, die mit Hilfe eines Mausklicks oder automatisch durchlaufen. Es ist möglich, jedes Bild zusätzlich mit einer URL zu verbinden, so dass etwa eine externe Webseite oder ein Abschnitt mit Ihrem Kurs verknüpft sind.
Aktivieren Sie zunächst den Bearbeitungsmodus, indem Sie den Schieberegler neben Bearbeiten in der Topbar einschalten. Klicken Sie in Ihrem Kurs bei der von Ihnen bereits angelegten Aktivität Universelles Textfeld auf Inhalt ändern.
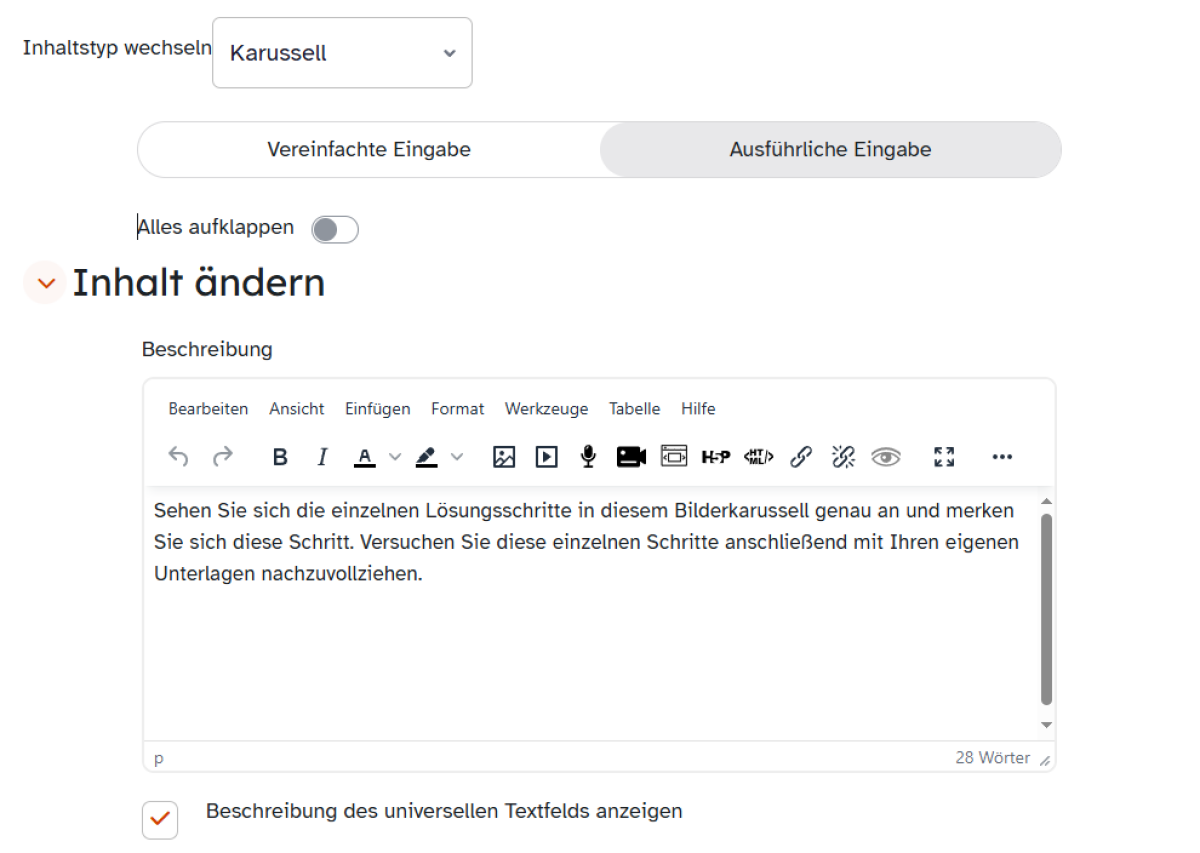
Im Abschnitt Inhalt ändern finden Sie - sofern beim Anlegen des Universellen Textfeldes bereits geschehen - den von Ihnen eingegebenen Beschreibungstext, der sich nach Belieben weiter gestalten lässt.
Um diesen auf der Kursseite Ihrer Lerngruppe zu präsentieren, setzen Sie bei Beschreibung des Universellen Textfelds anzeigen ein Häkchen.
Nehmen Sie im nächsten Abschnitt Karussell weitere Einstellungen für die spätere Darstellung Ihres Karussells vor.
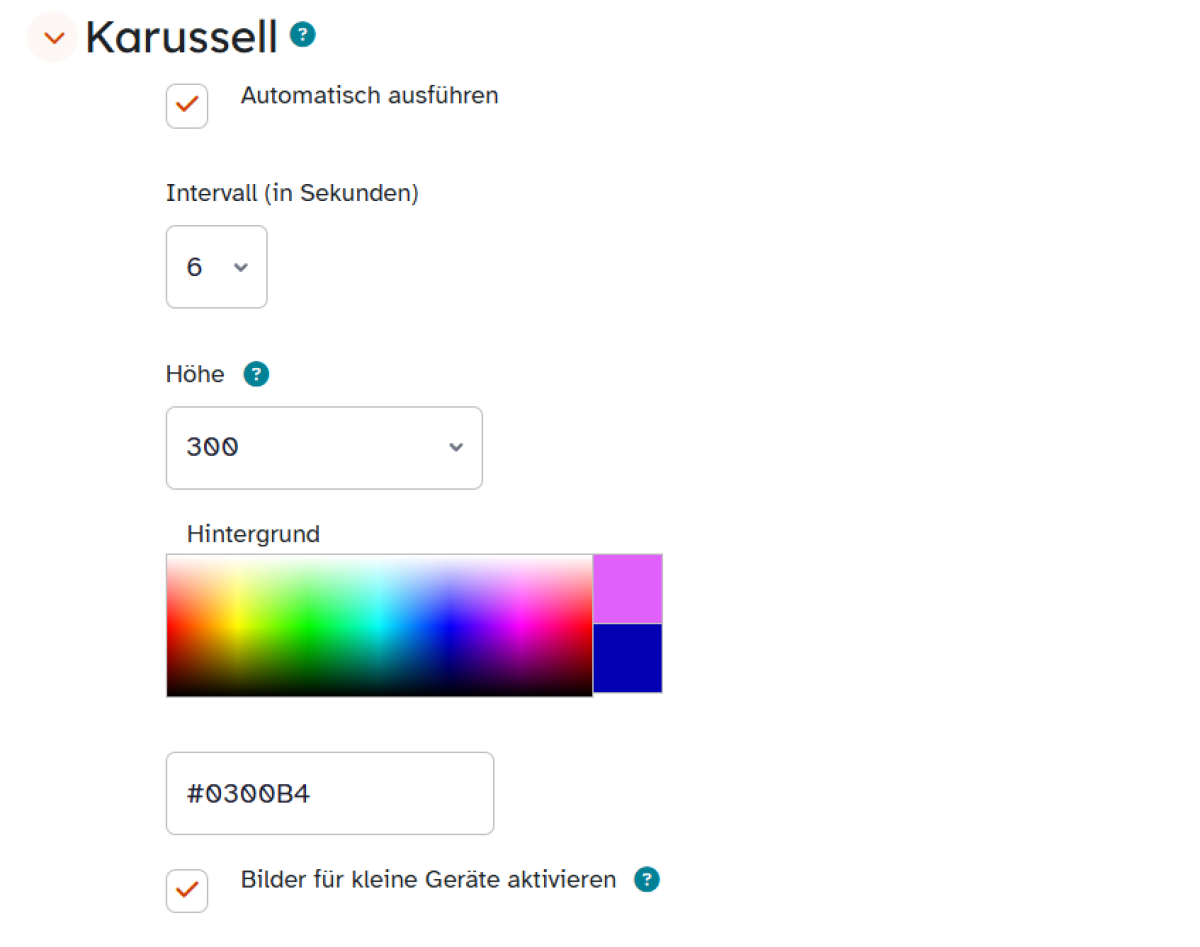
Lassen Sie das Häkchen in der Option Automatisch ausführen gesetzt, um das Karussell für Ihre Lerngruppe ohne deren Zutun zu starten. Nutzen Sie hierfür auch das Drop-down-Menü Intervall (in Sekunden) und entscheiden sich hier für einen Zahlenwert. Dieser bestimmt, wie lange das Karussell jedes Bild darstellt, bevor es das nächste einblendet.
Wenn Sie dies unterbinden möchten, entfernen Sie das Häkchen in der Einstellung Automatisch ausführen.
In beiden Fällen lässt sich das Karussell optisch weiter gestalten. Über das Drop-down-Menü Höhe definieren Sie beispielsweise durch den eingestellten Zahlenwert die Höhe des Karussels in Pixeleinheiten. Um eine neue Hintergrundfarbe für die Aktivität zu bestimmen, wählen Sie im Farbfeld Hintergrund durch einen Mausklick eine Farbe aus. Diese wird im Feld daneben zur näheren Begutachtung vergrößert dargestellt. Alternativ geben Sie den gewünschten Farbton als Hexadezimale im darunterliegenden Feld ein.
Falls Sie das Häkchen bei Bilder für mobile Geräte aktivieren setzen, ist es möglich, für diese Geräte kleinere Bilder anzulegen, um bei der Darstellung Daten zu sparen.
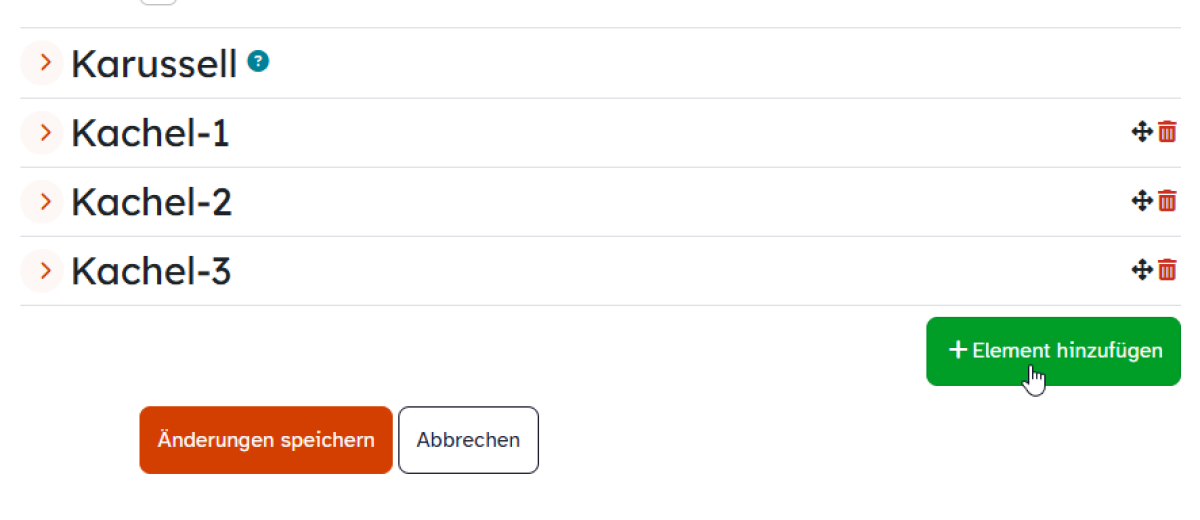
In den folgenden Abschnitten Kachel-1, Kachel-2... gestalten Sie im Weiteren nun die jeweiligen Bilder für Ihr Karussell aus.
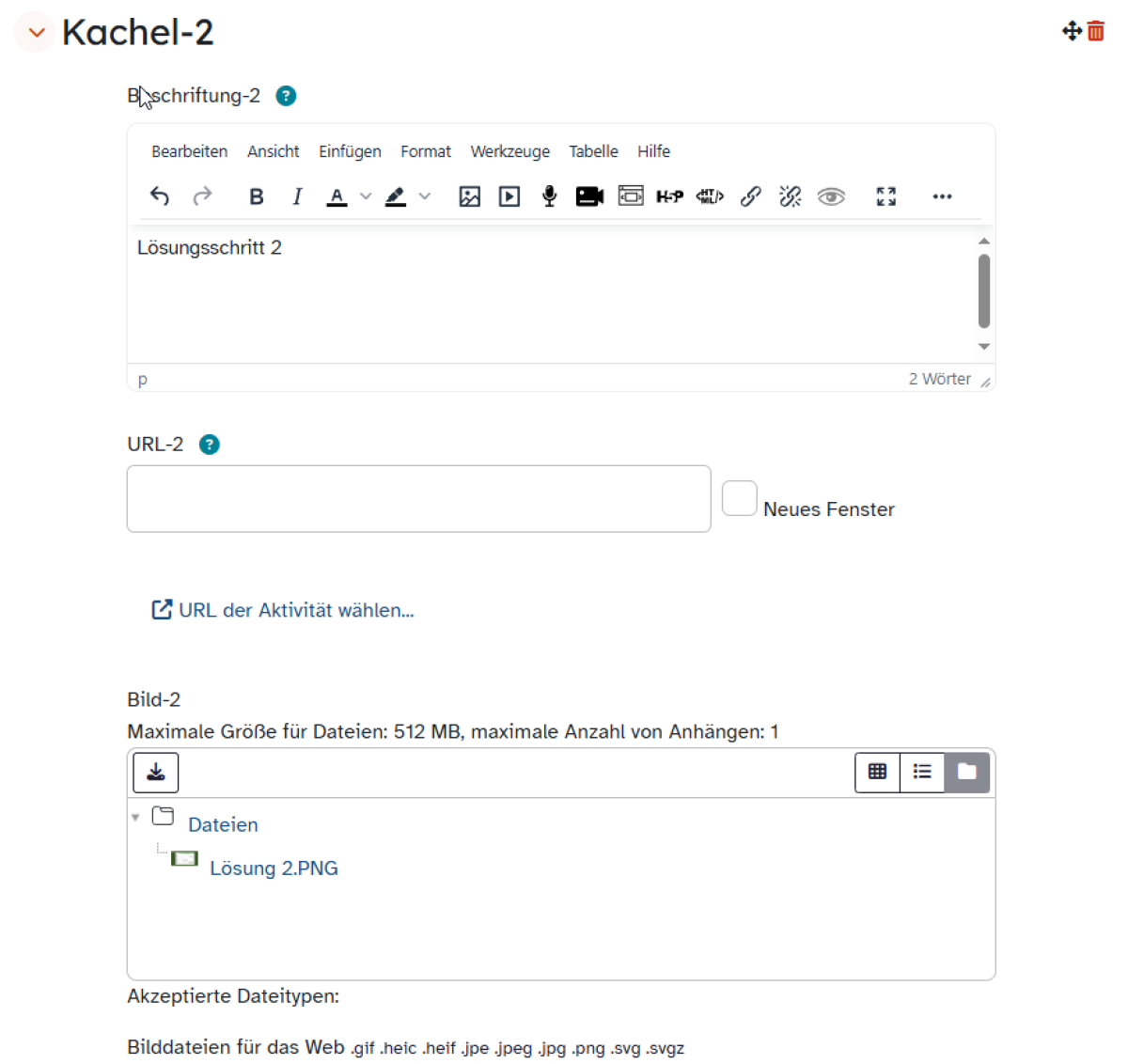
Geben Sie jeder Kachel im Editor bei Beschriftung-1, Beschriftung-2 etc. jeweils einen aussagekräftigen Titel, der später als Bildunterschrift angezeigt wird, und wählen Sie durch Drag-and-drop oder Datei hinzufügen im Feld Bild-1, Bild 2 etc. Ihre gewünschte Datei aus.
Kopieren Sie bei Bedarf ins Feld URL-1, URL-2 etc. einen Link, um hinter dem hochgeladenen Bild im Karussell eine Internetadresse zu einer zusätzlichen Seite zu hinterlegen. Diese öffnet sich später per Mausklick auf das Bild.
Gestalten Sie so weitere Kacheln für Ihr Karussell. Fügen Sie bei Bedarf weitere hinzu, indem Sie auf den Button + Element hinzufügen klicken.
Die Reihenfolge der einzelnen Kacheln lässt sich mit Hilfe des Kreuz-Symbols verändern. Klicken Sie dieses an und ziehen Sie es mit gehaltener Maustaste an die gewünschte Stelle.
Überflüssige Kacheln löschen Sie mit einem Klick auf das jeweilige Papierkorb-Symbol.
Klicken Sie abschließend auf Änderungen speichern.